




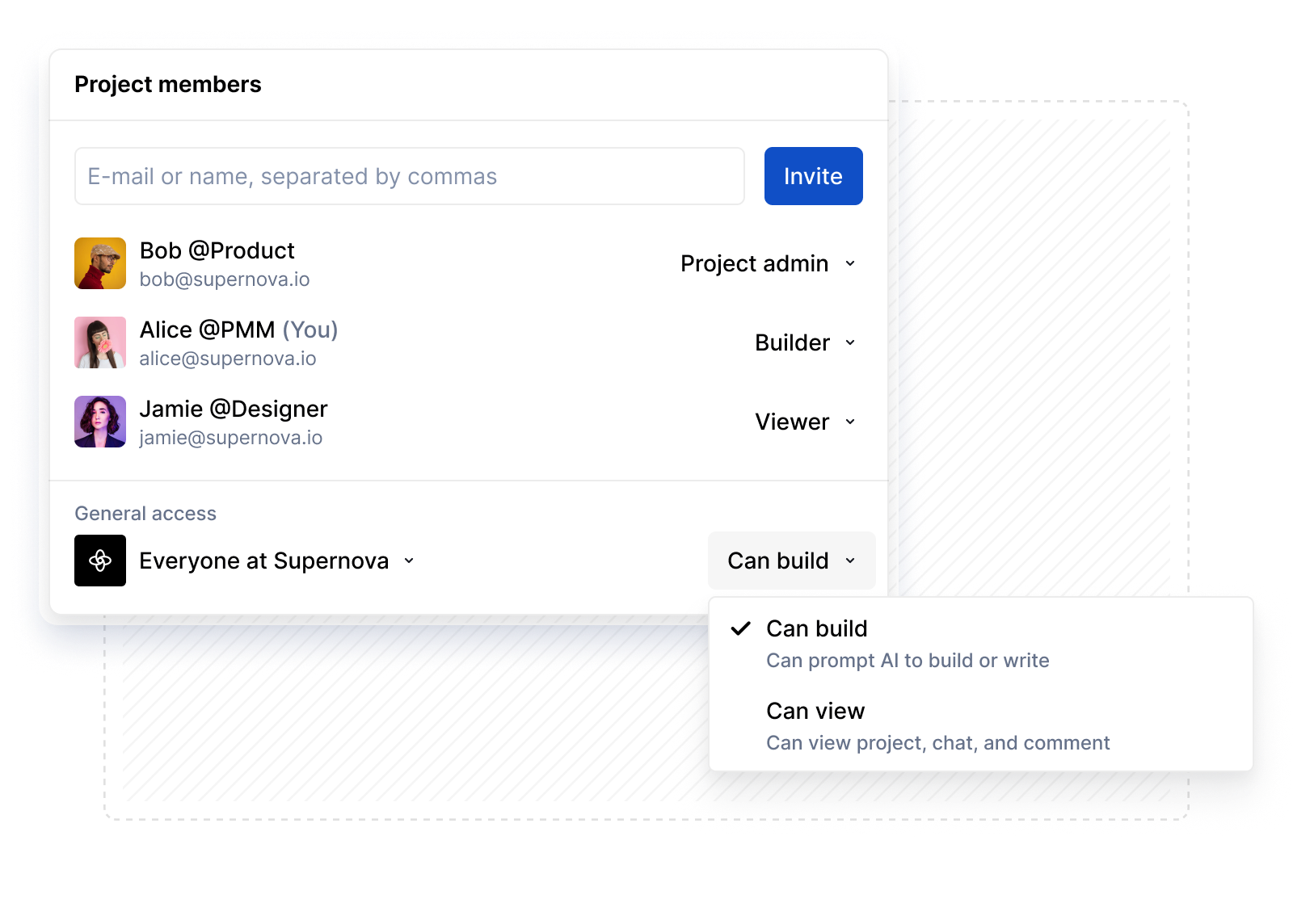
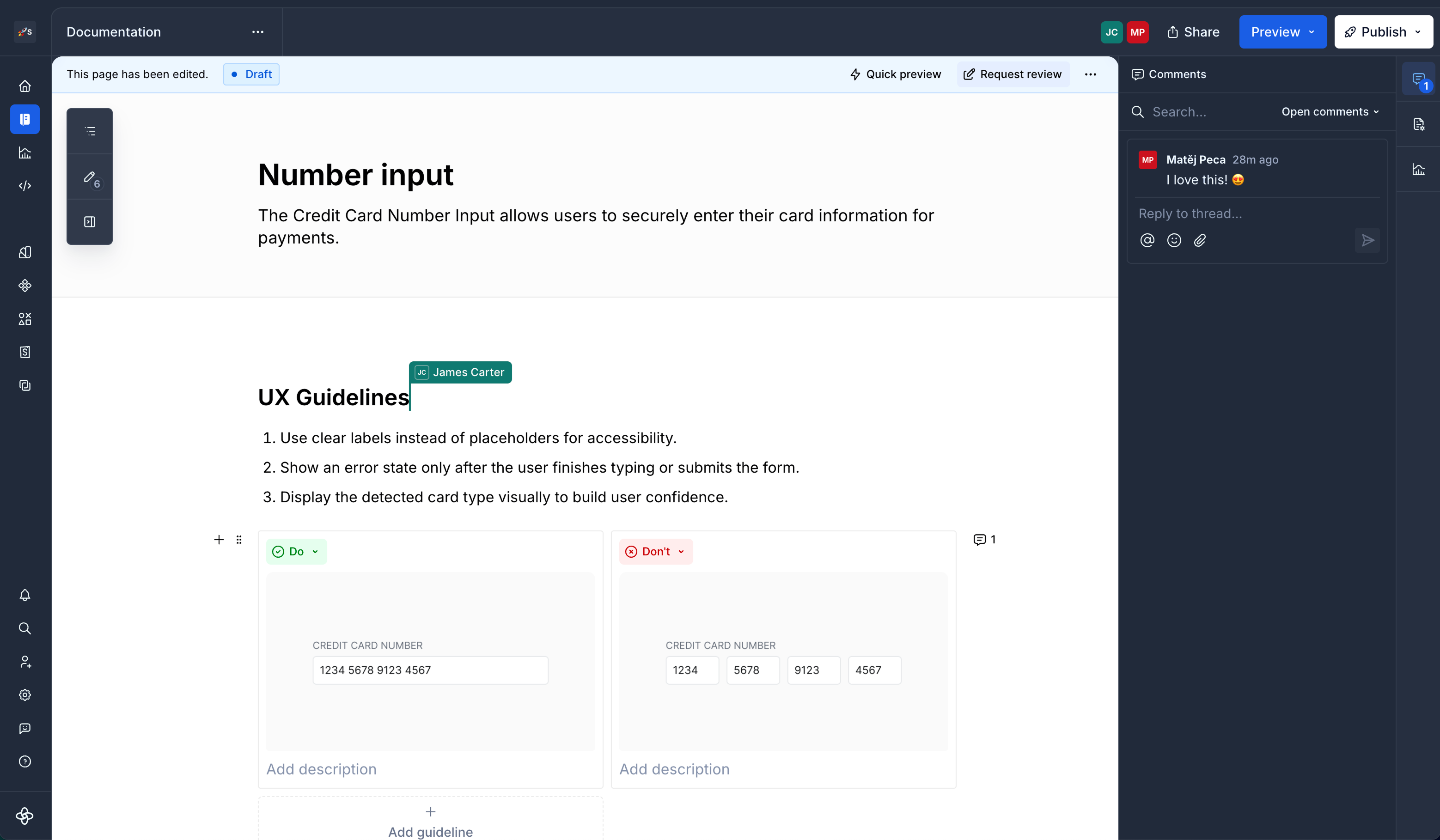
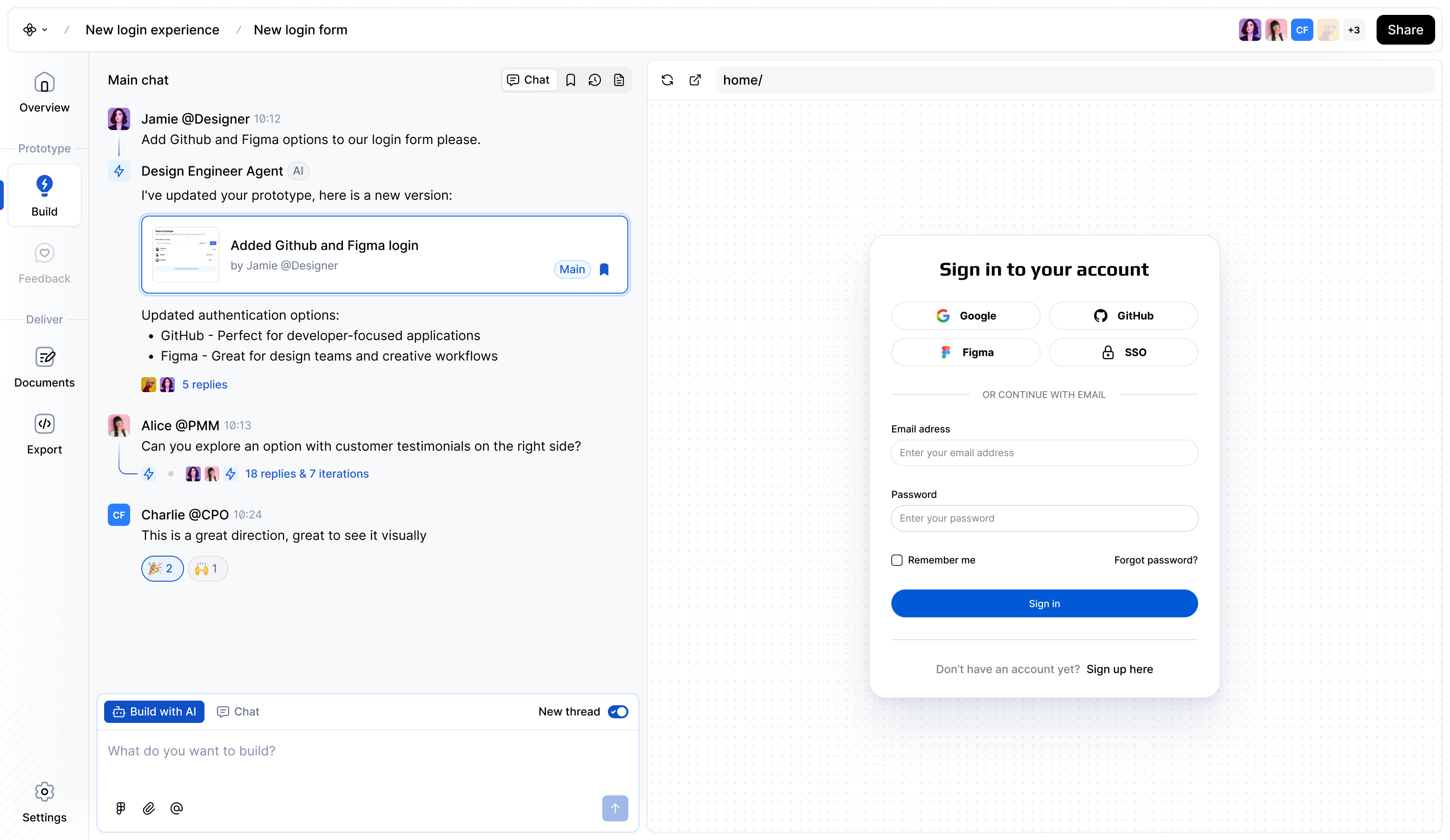
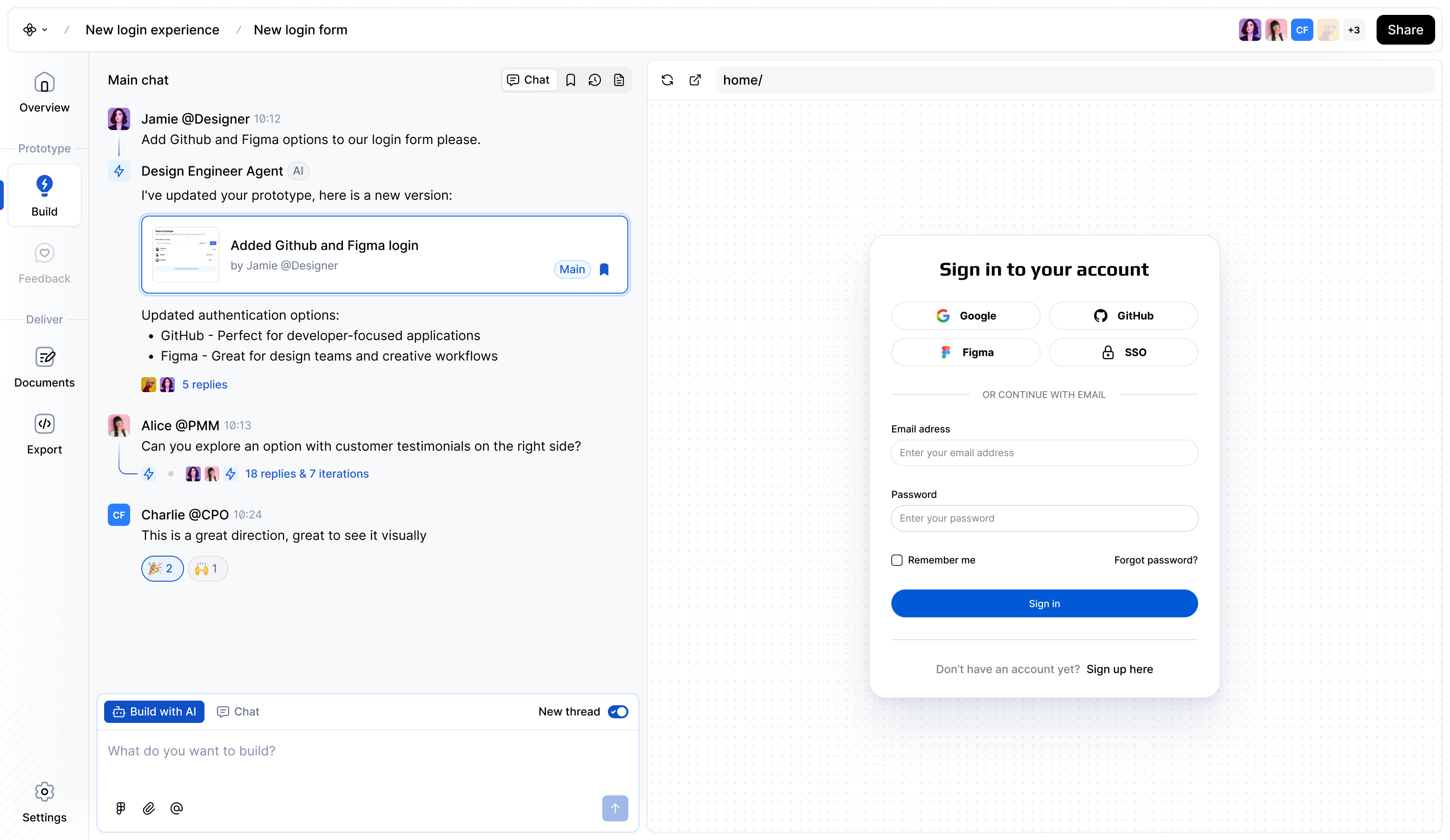
Prototype with your team
Build a working prototype to explore product ideas and generate structure before you write a single doc.

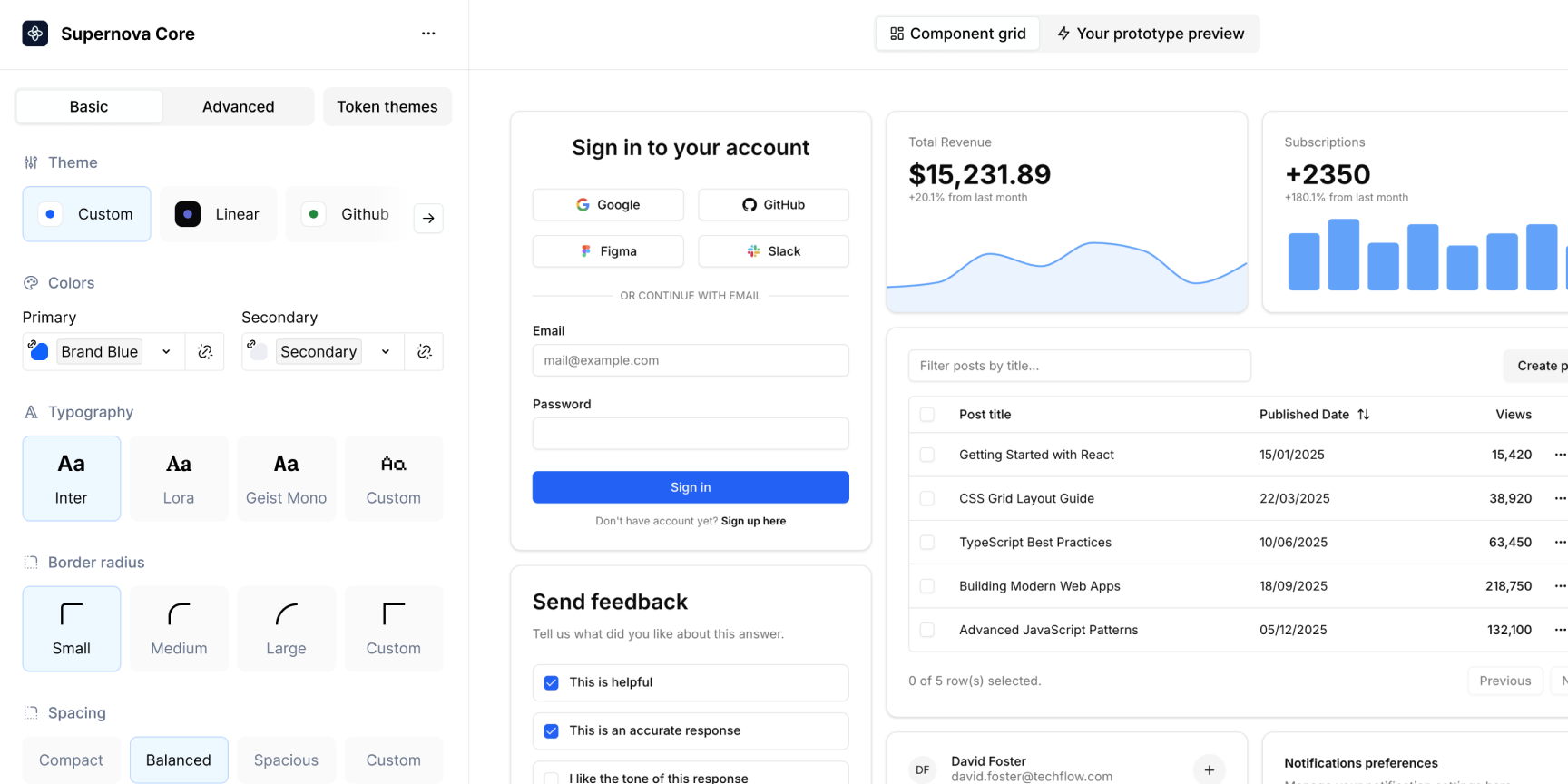
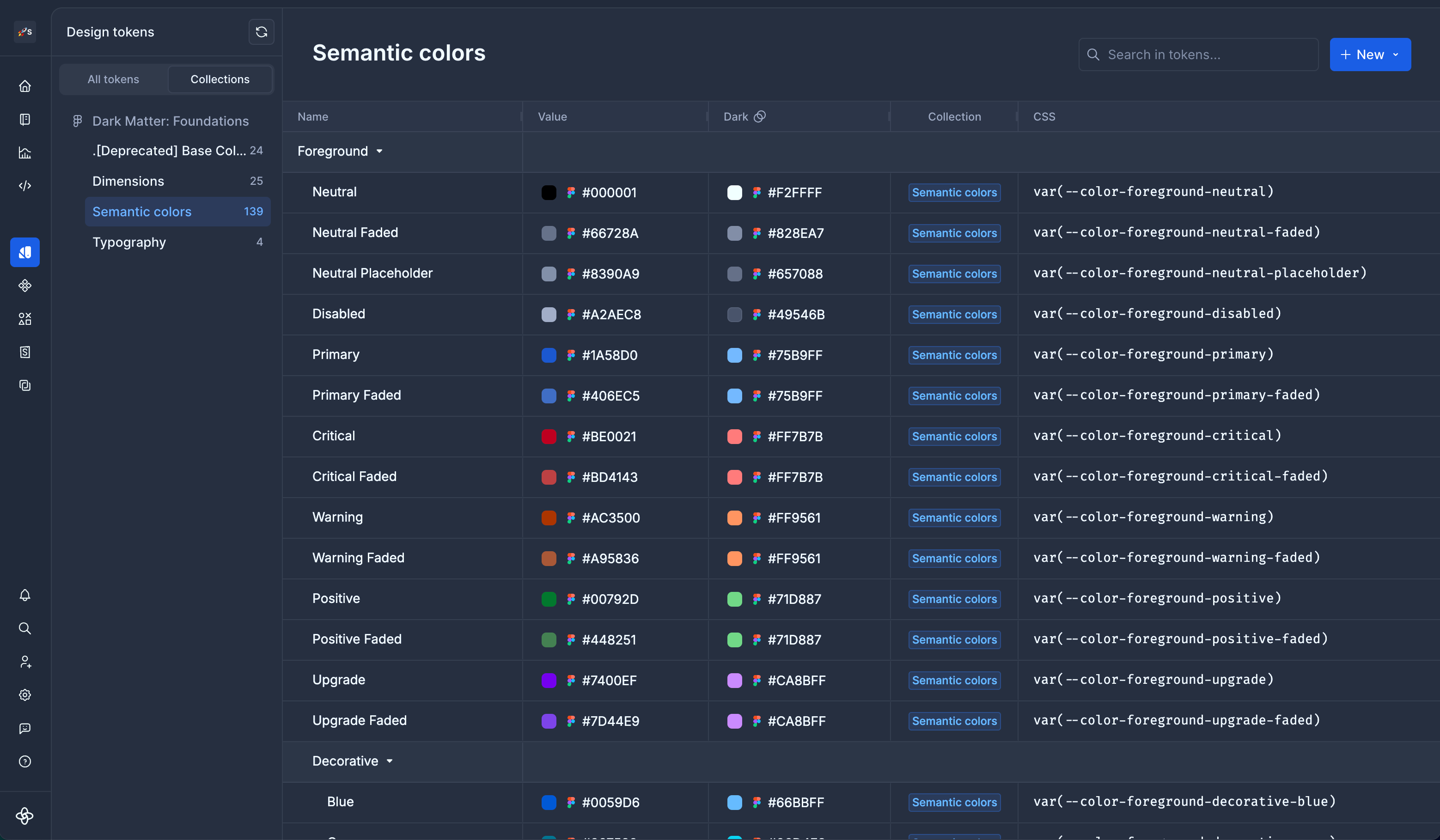
Make it your own
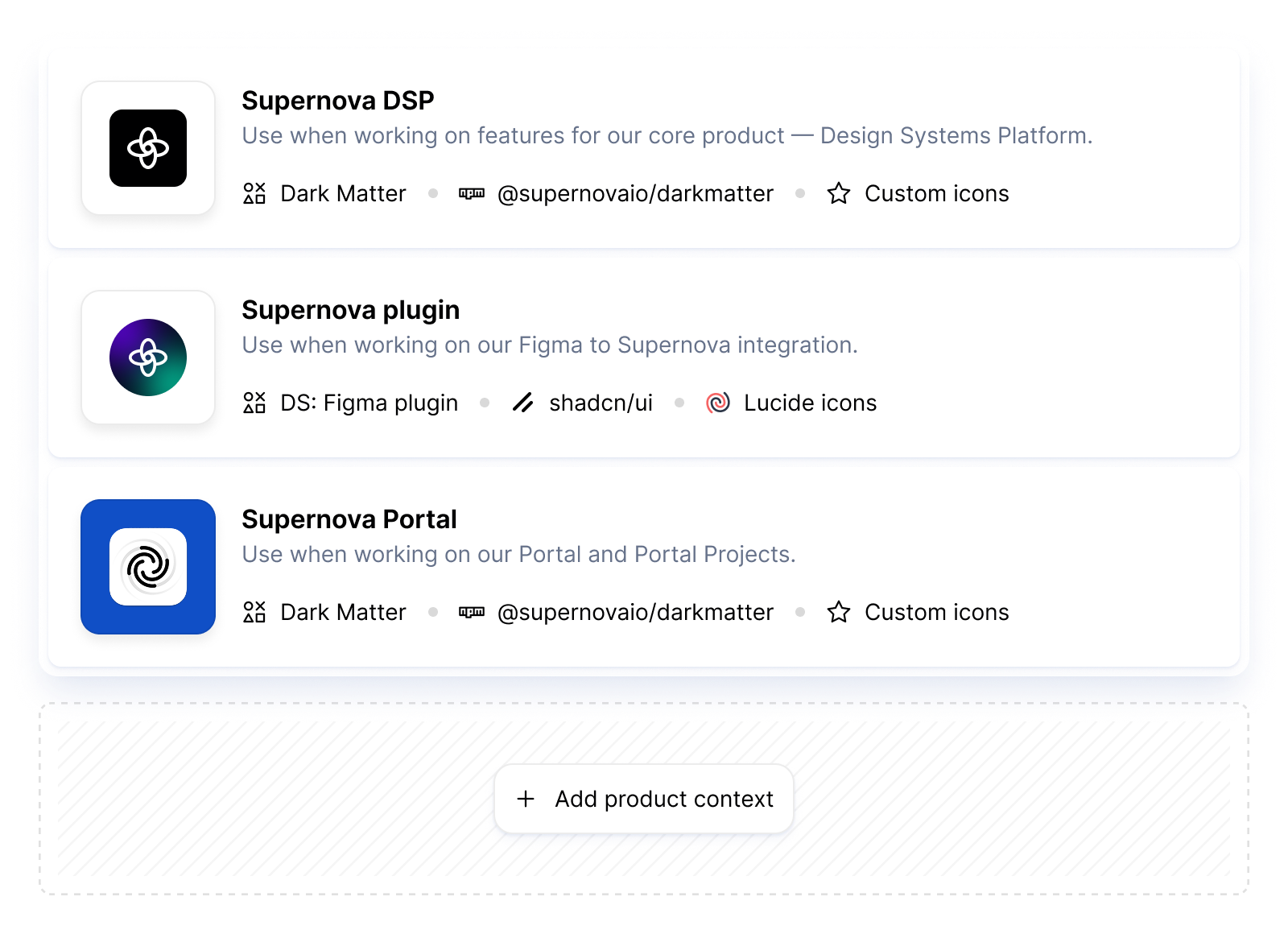
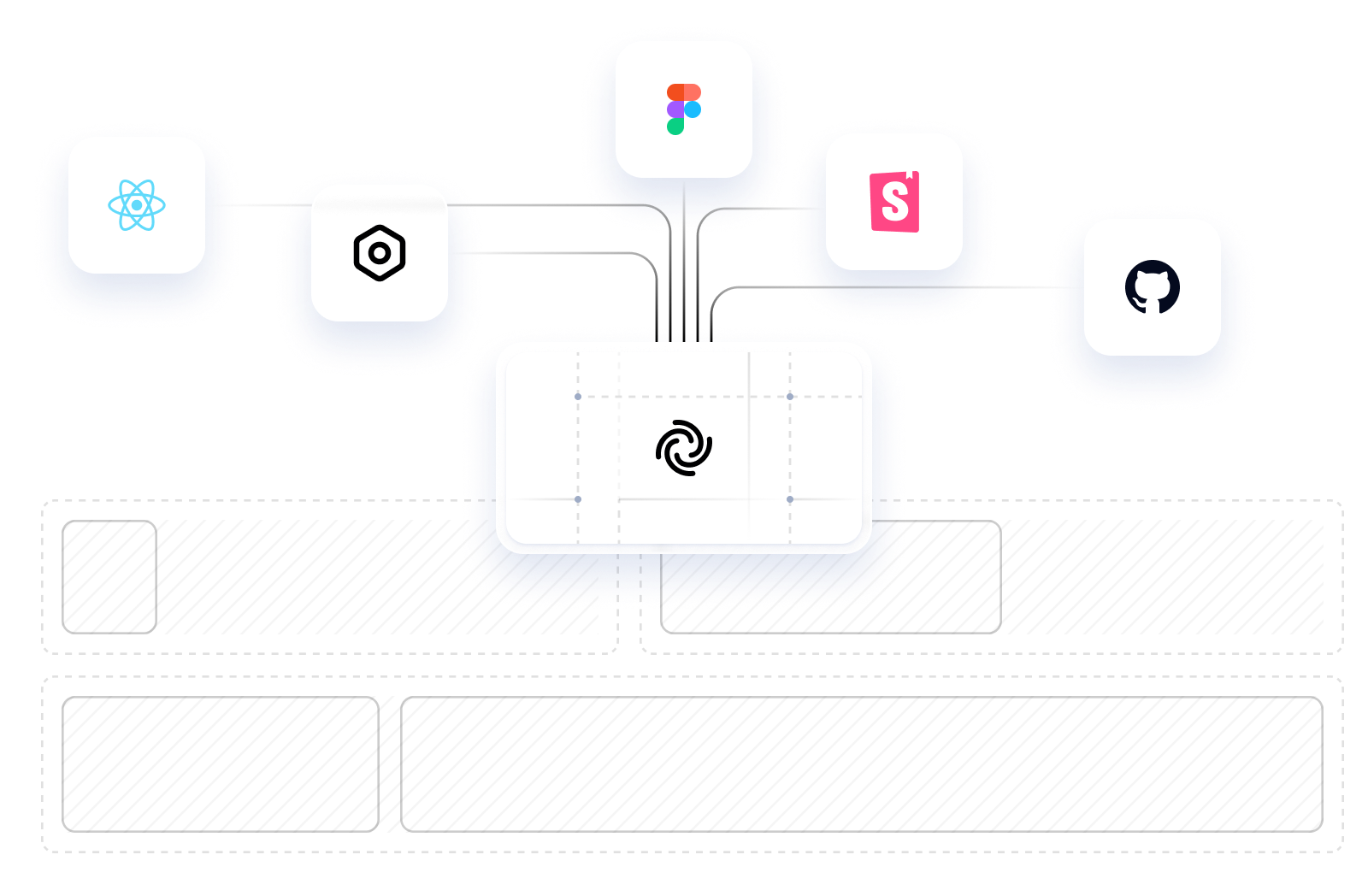
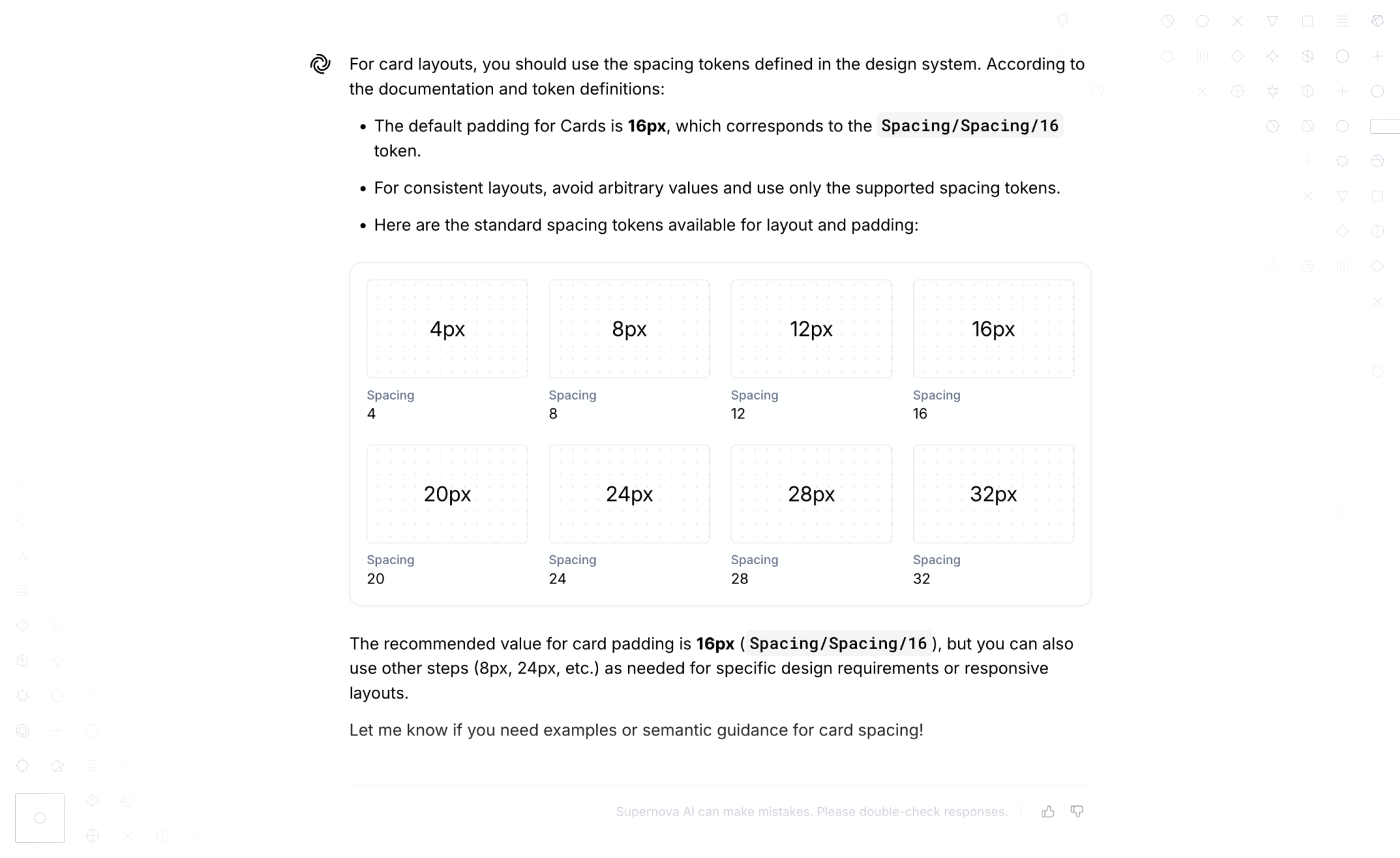
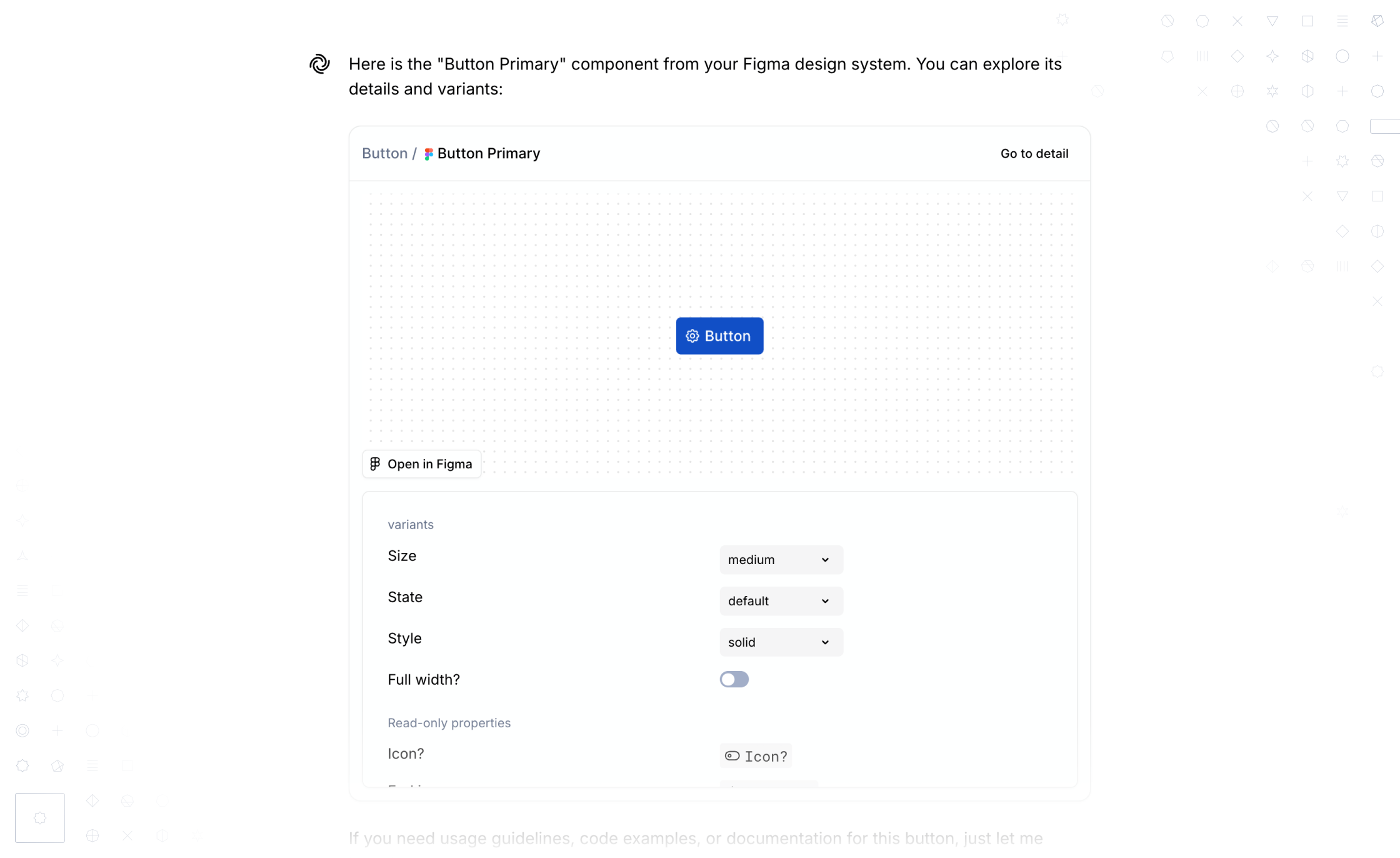
Tailor every prototype to look like your product with built-in theming, or connect
the design system to scale consistency.

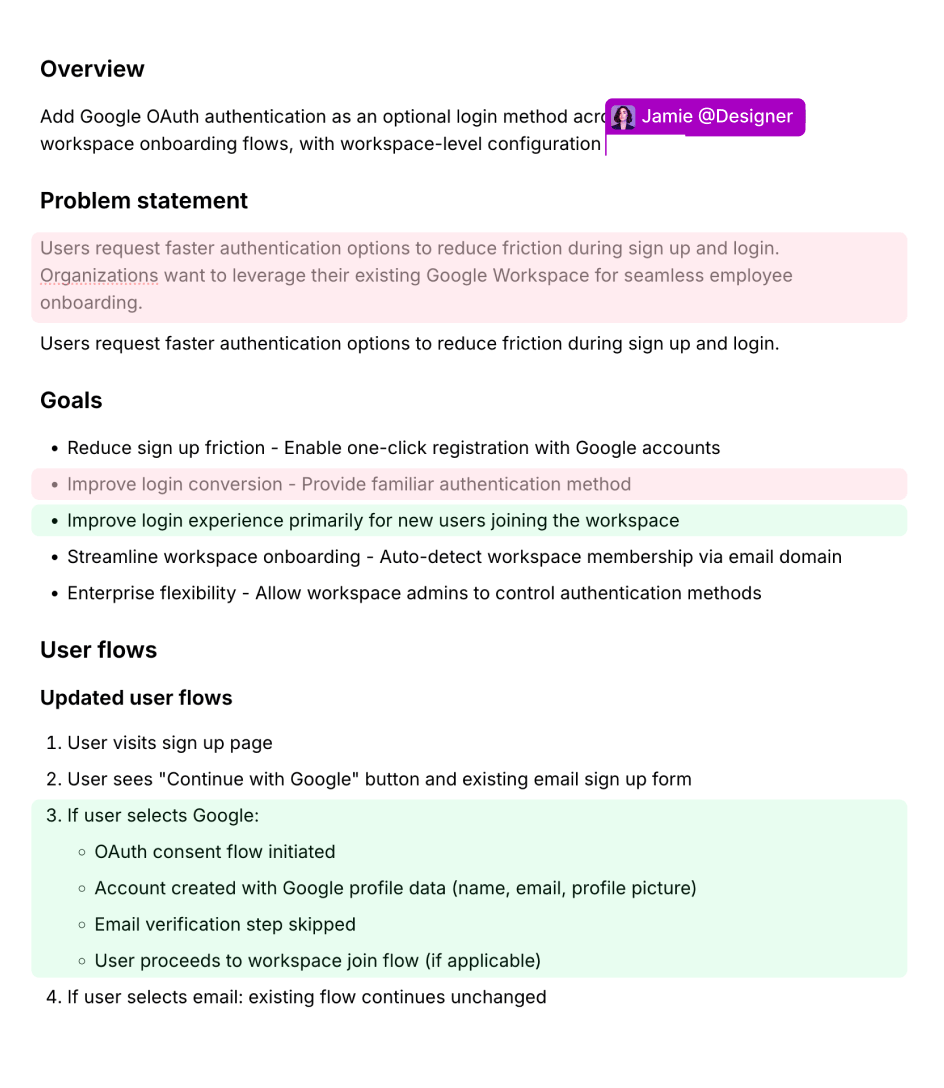
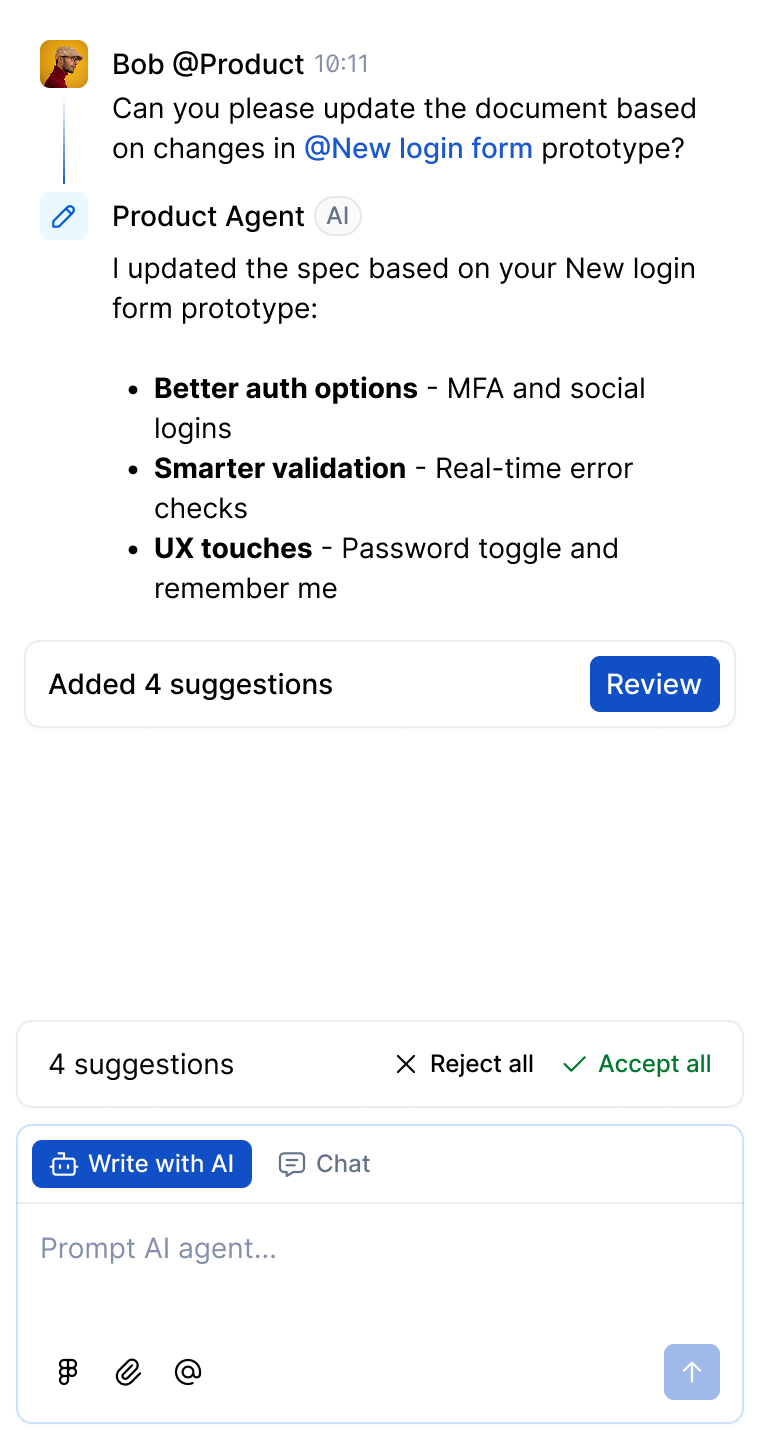
Generate product specs
Automatically turn your prototypes and inputs into clear, structured product specs your entire team can use.

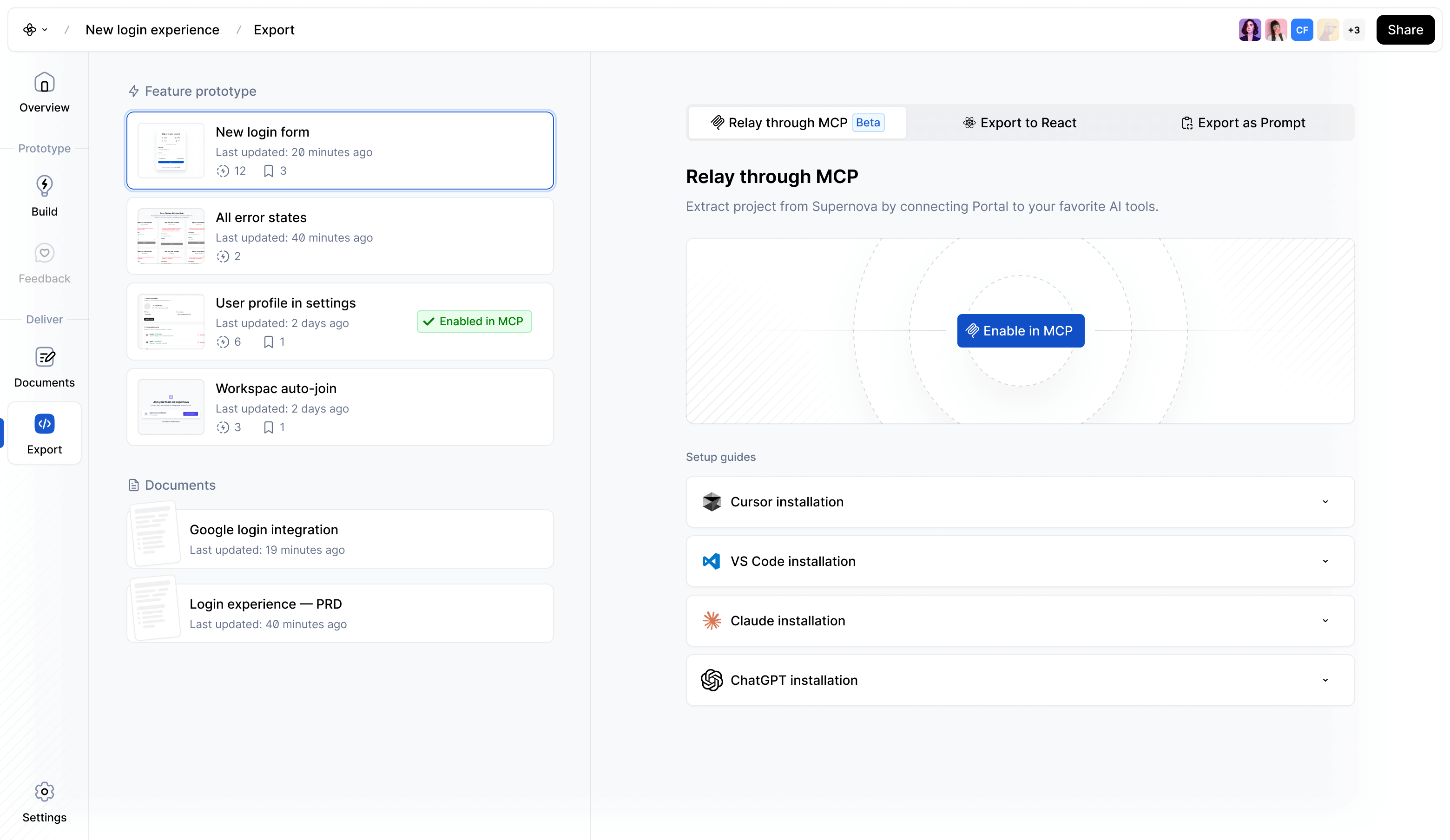
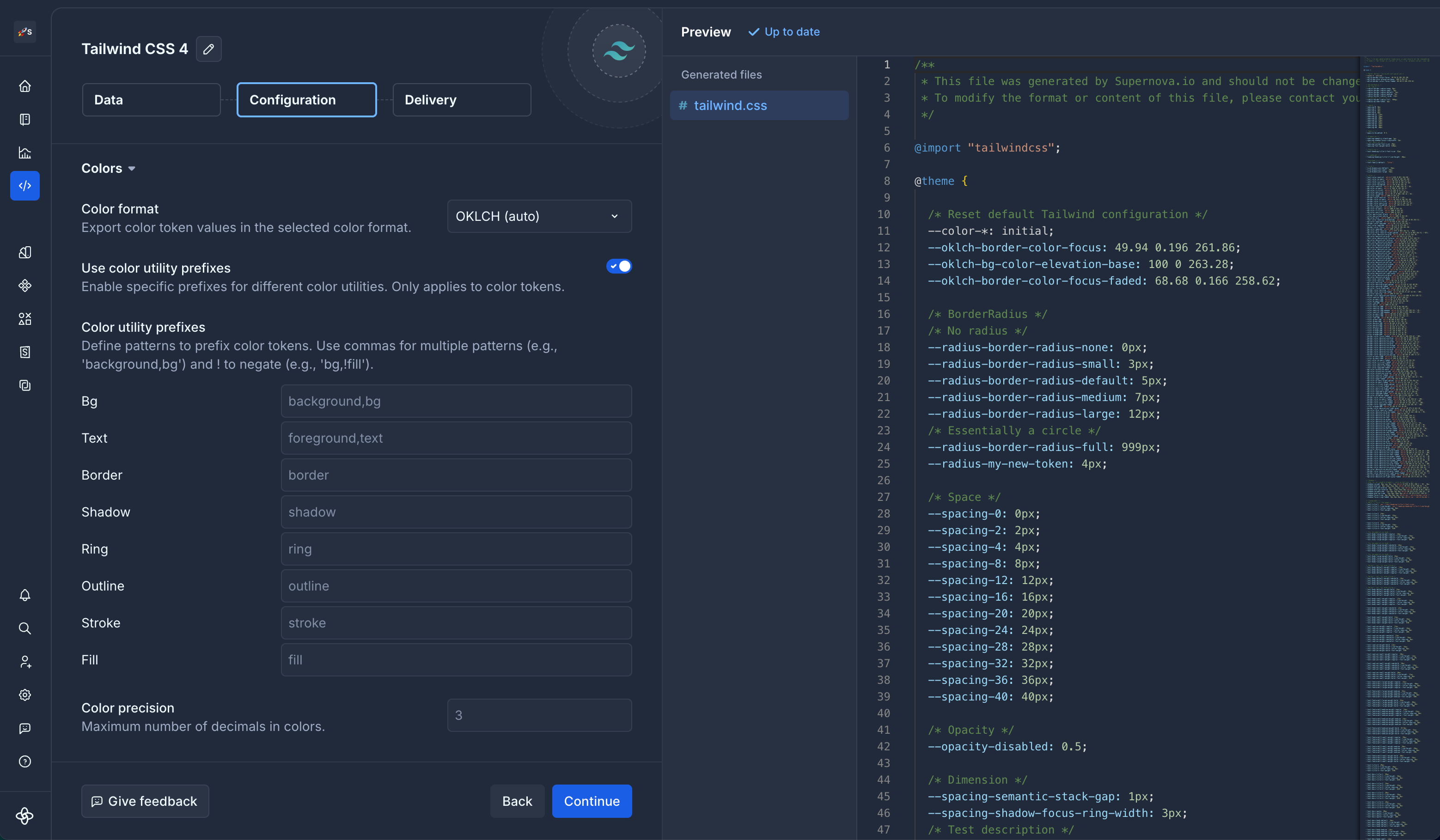
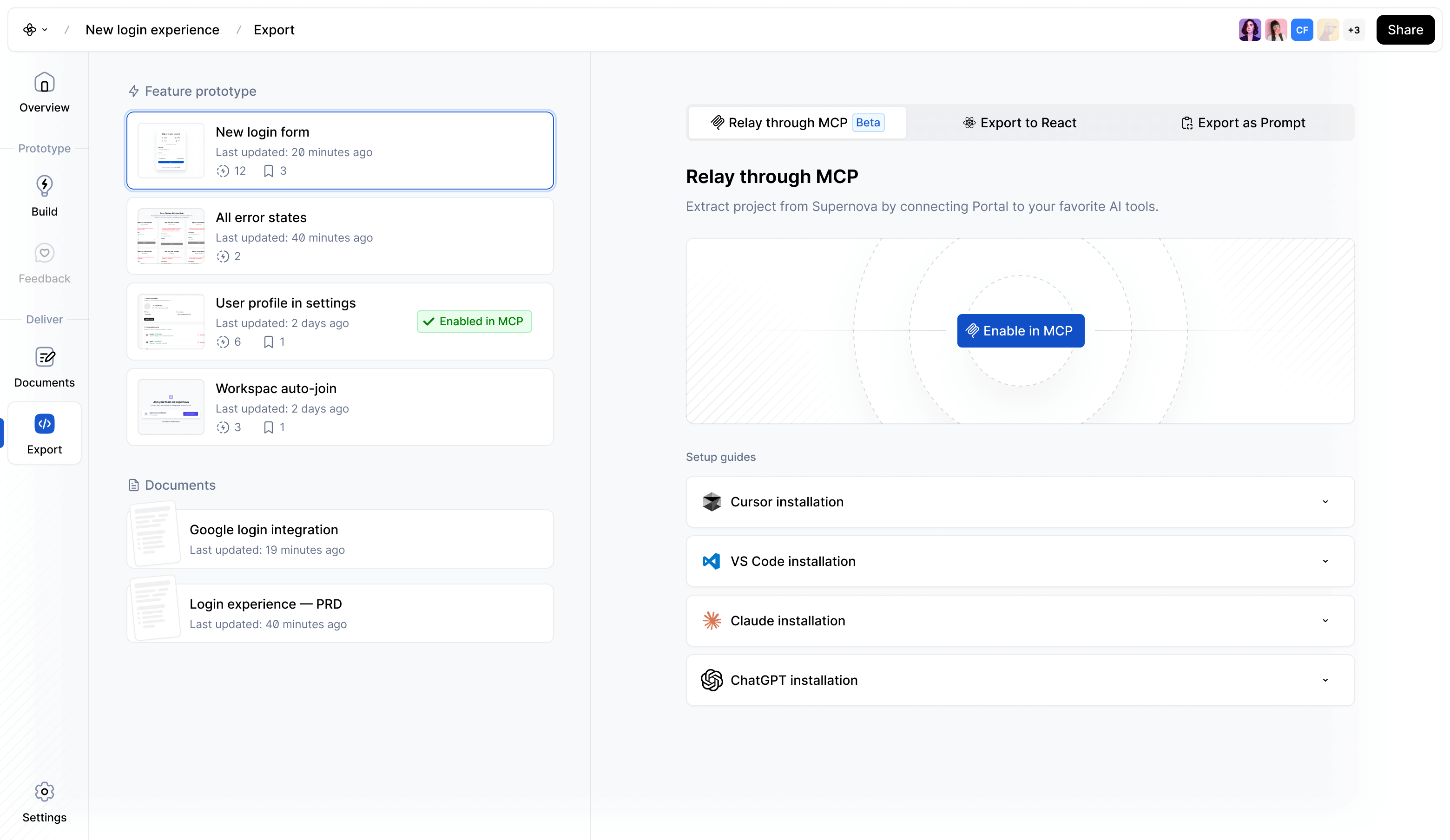
Export to code
Move from idea to implementation faster with code generation that’s aligned to your company design system and standards.