




Helping companies document their design systems








Supernova helps you build and mature your design system documentation to have all your design and development guidelines, decisions, and assets from one place.













Collaborate at scale. Enable your entire organization to effectively design, build, and scale product development.
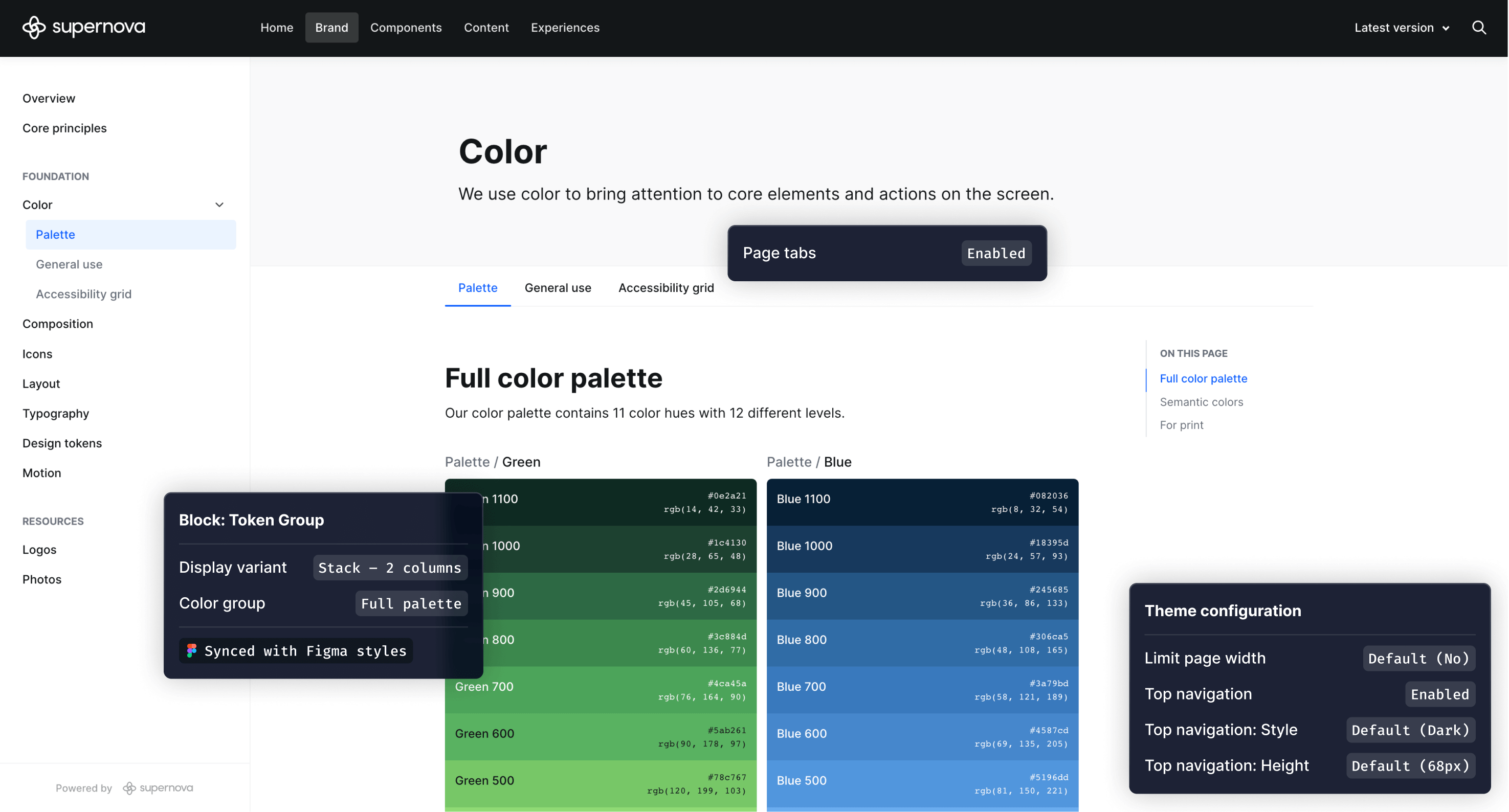
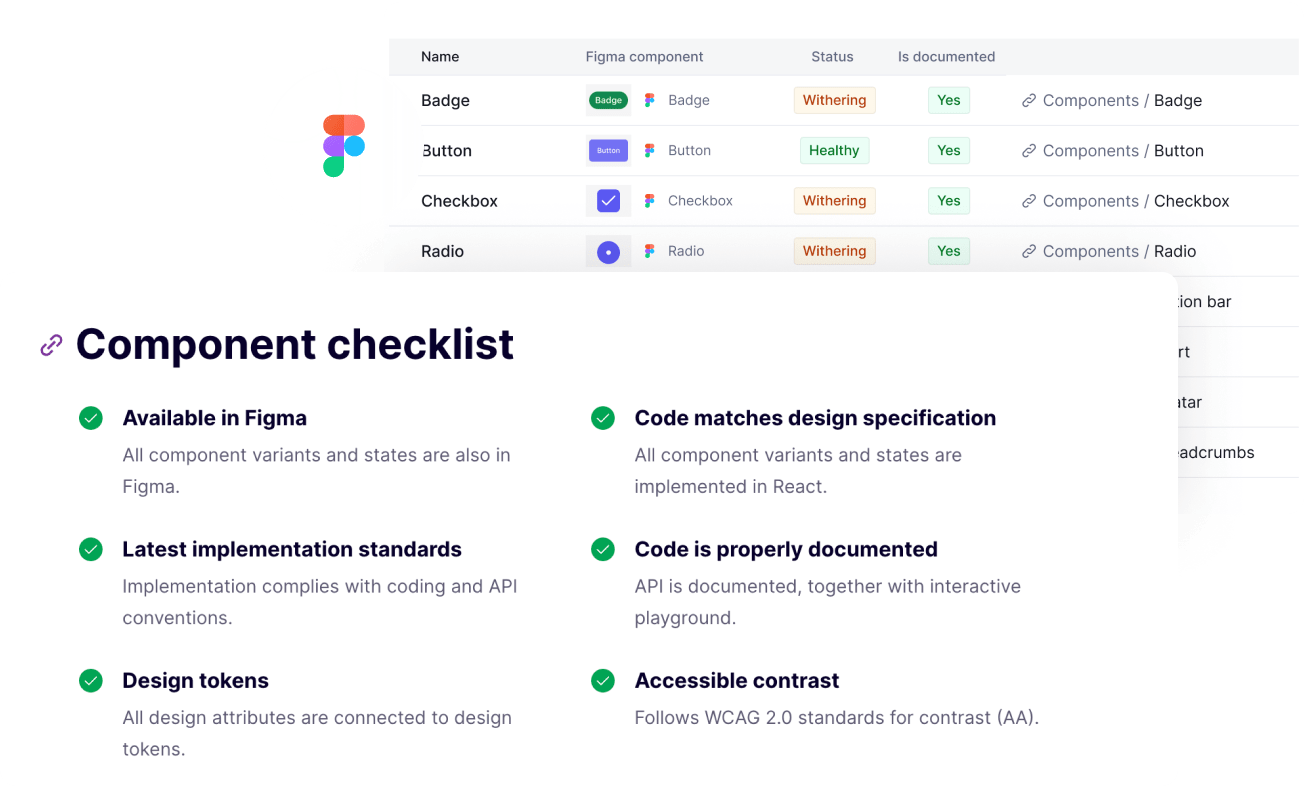
Create a source of truth that is truly connected with your design system.
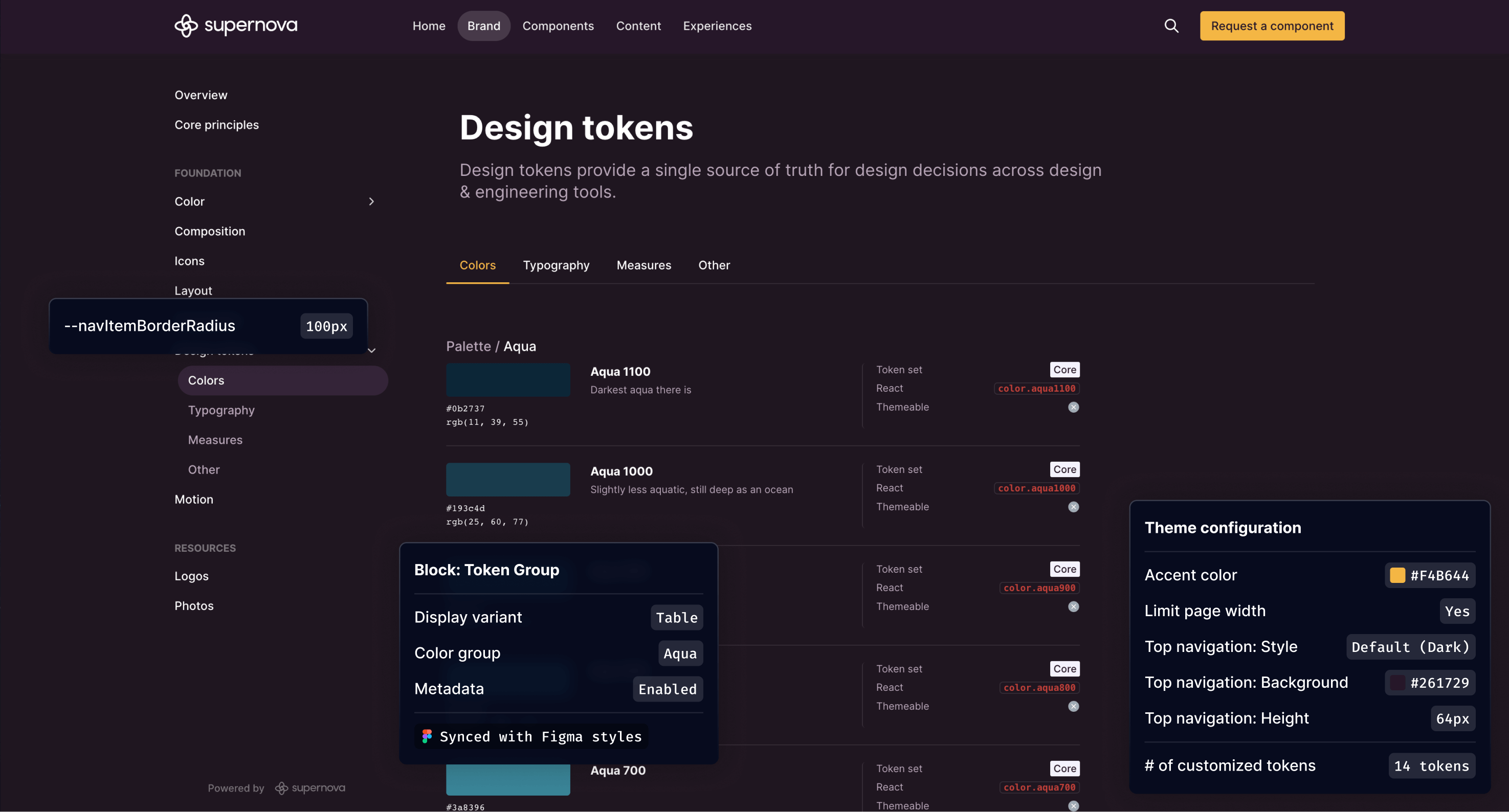
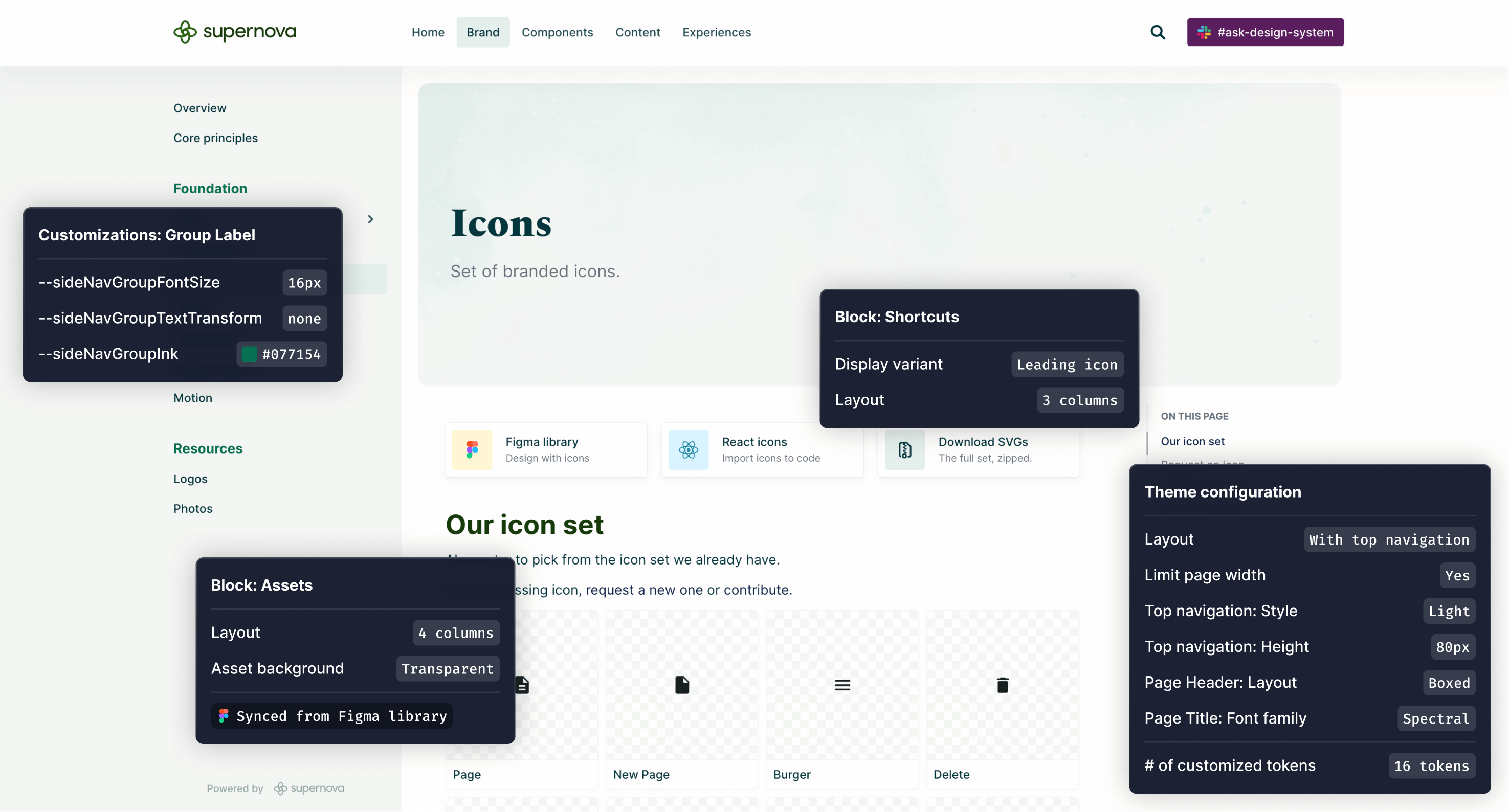
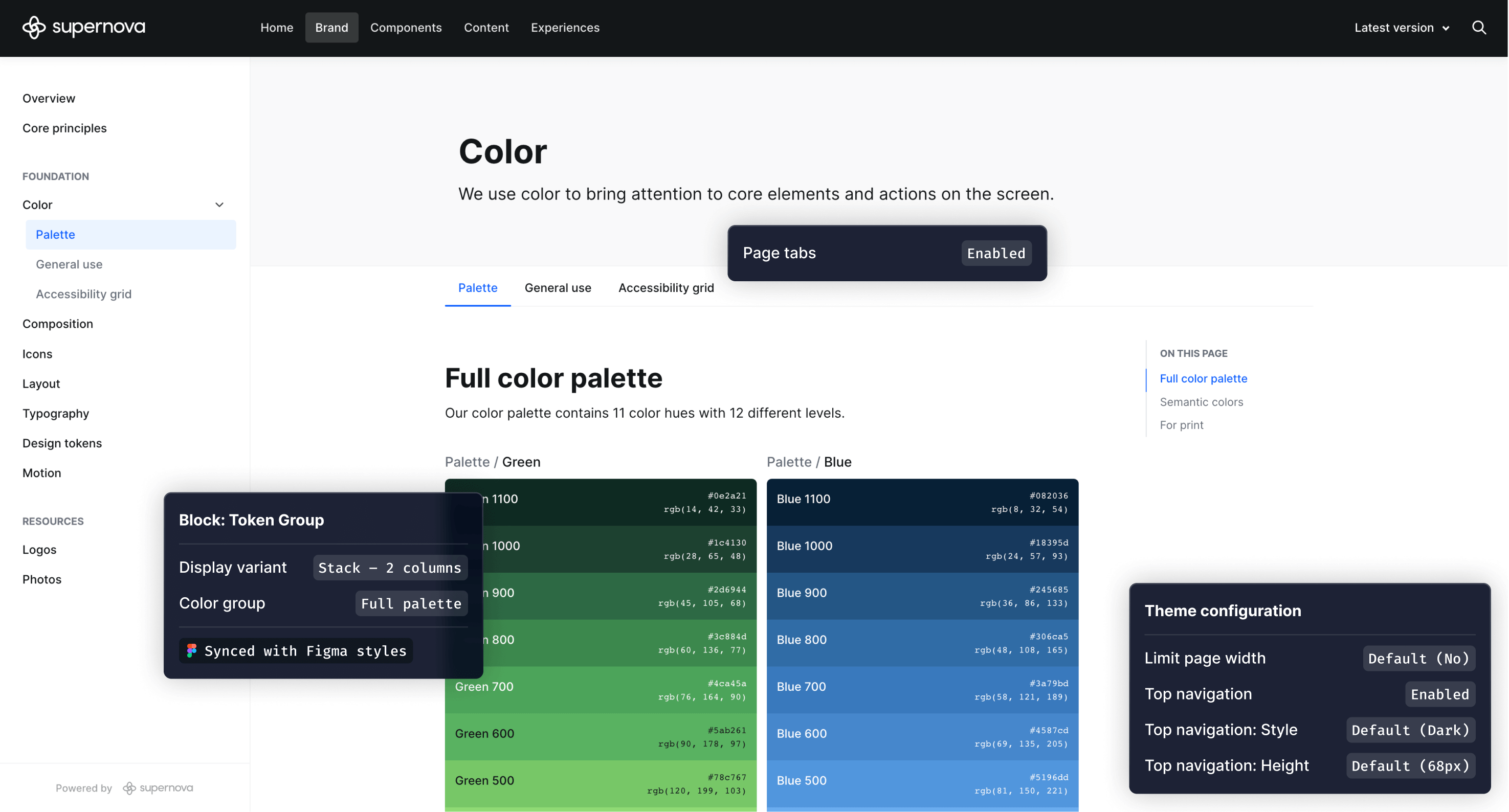
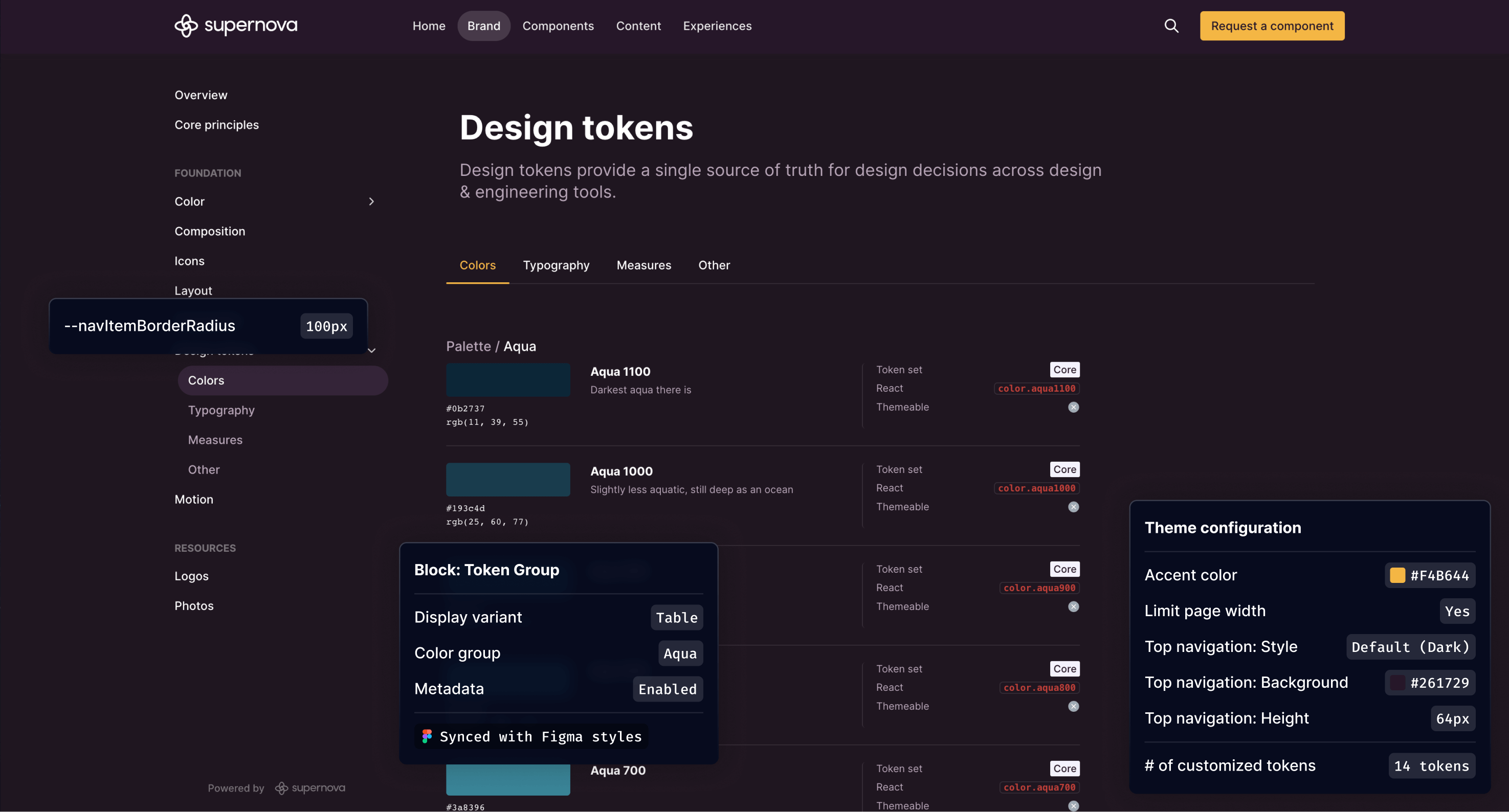
Supernova integrates with many tools to make your tokens, themes, components, assets, and code all available in your documentation.

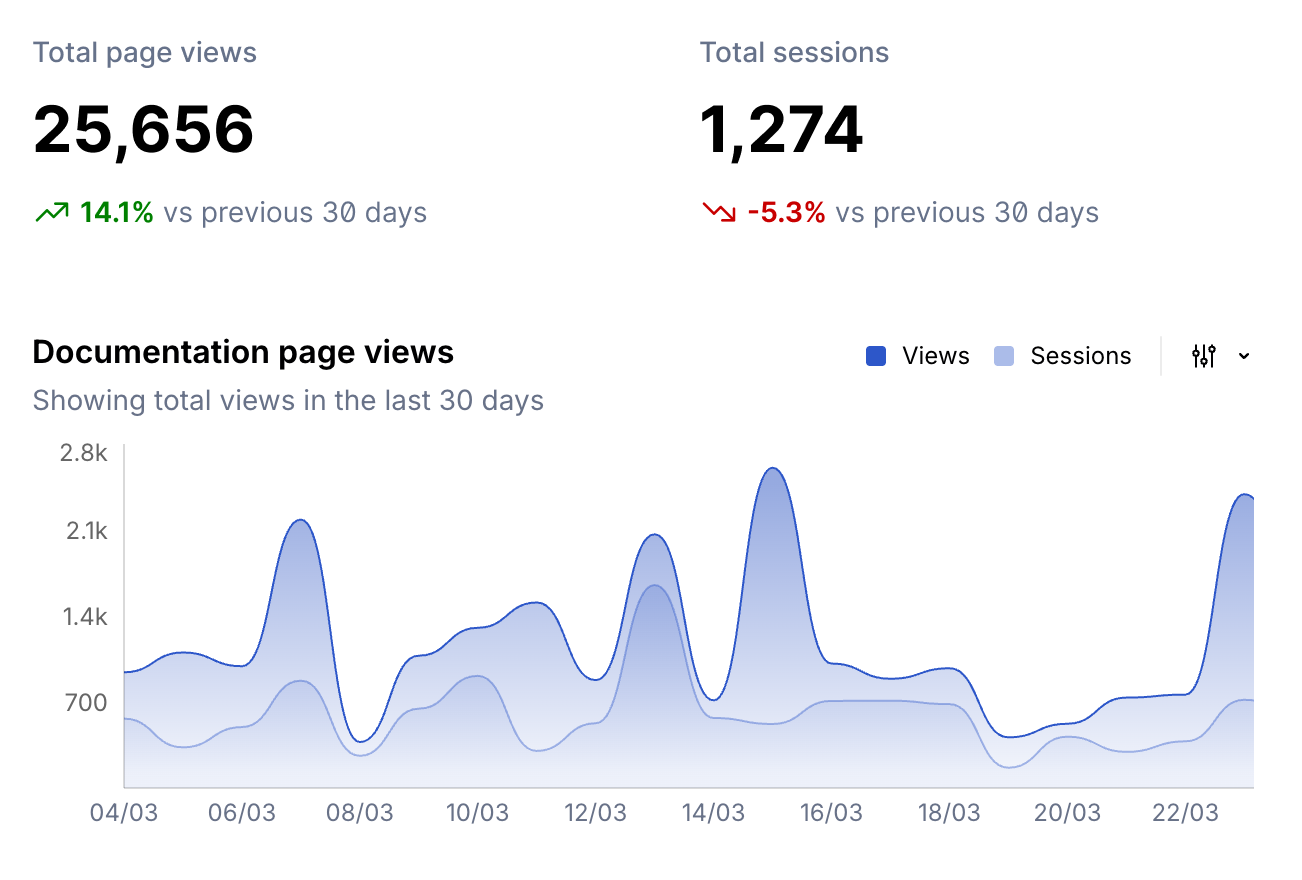
With integrated analytics, you can understand how your documentation is being used. See which pages are most visited, when people engage, and how your content performs over time — no third-party tools needed.

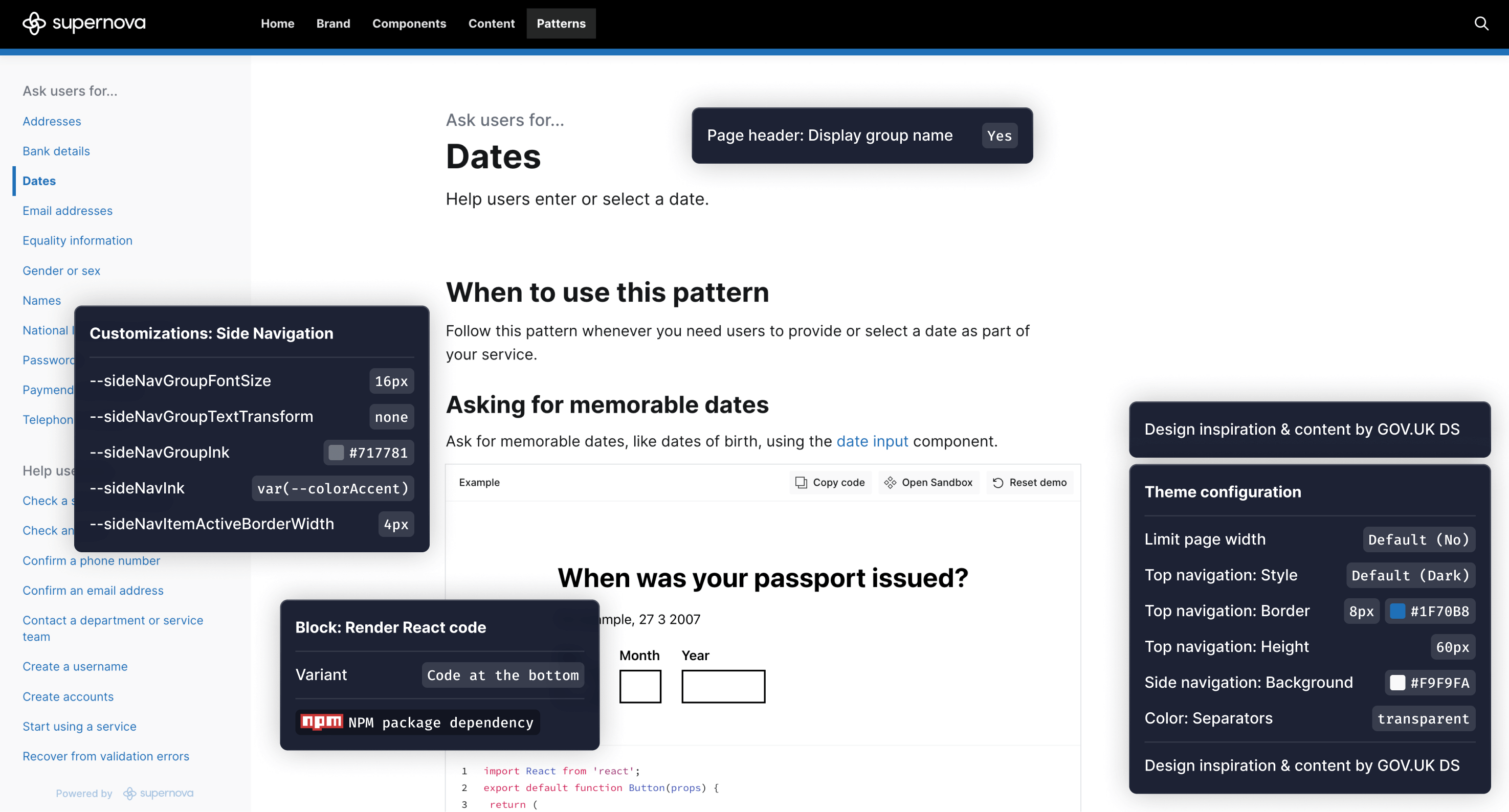
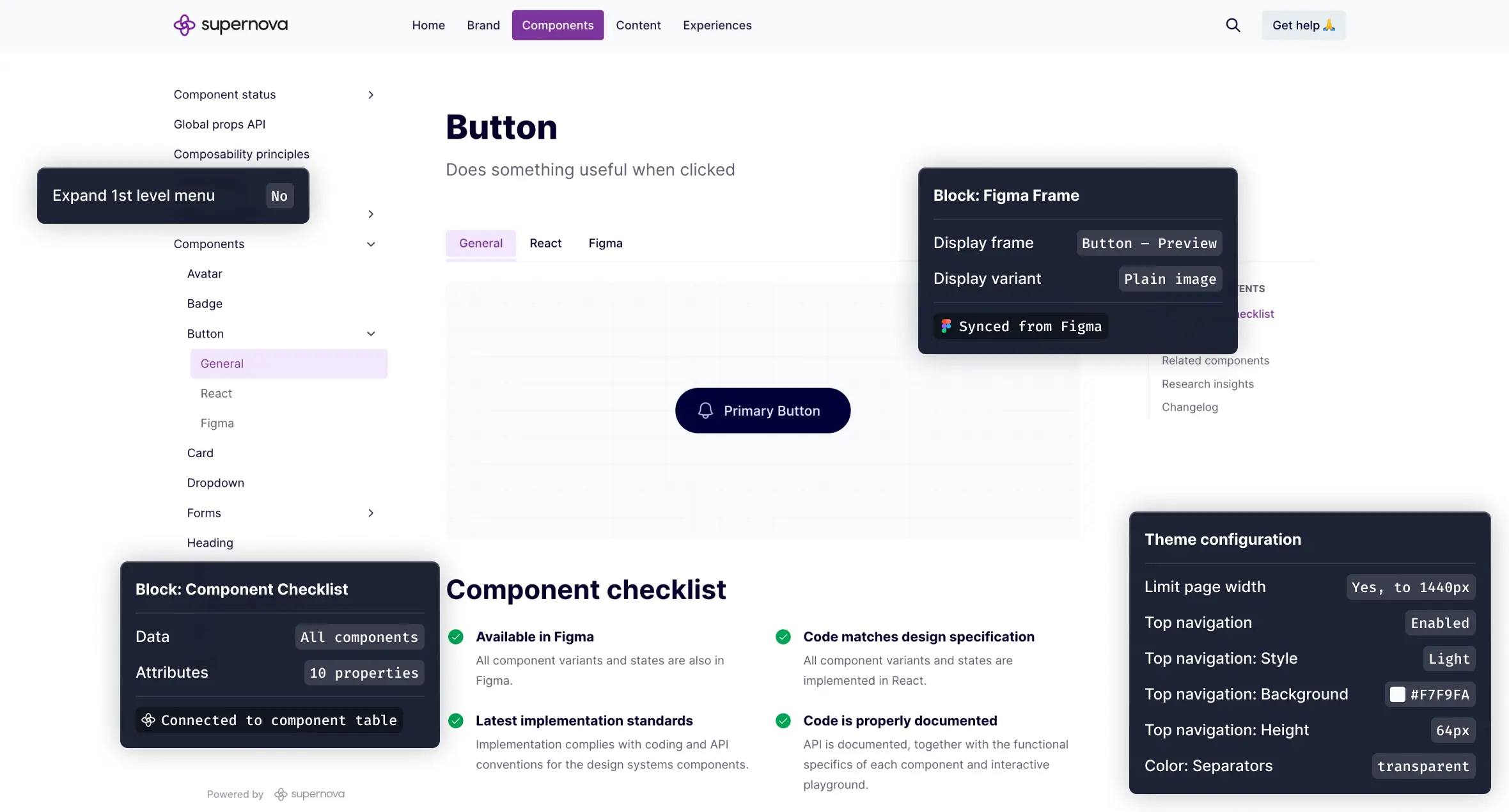
No more markdown editing or building your own documentation engine. With Supernova you can edit and create content without any coding skills thanks to an instantly familiar editor.
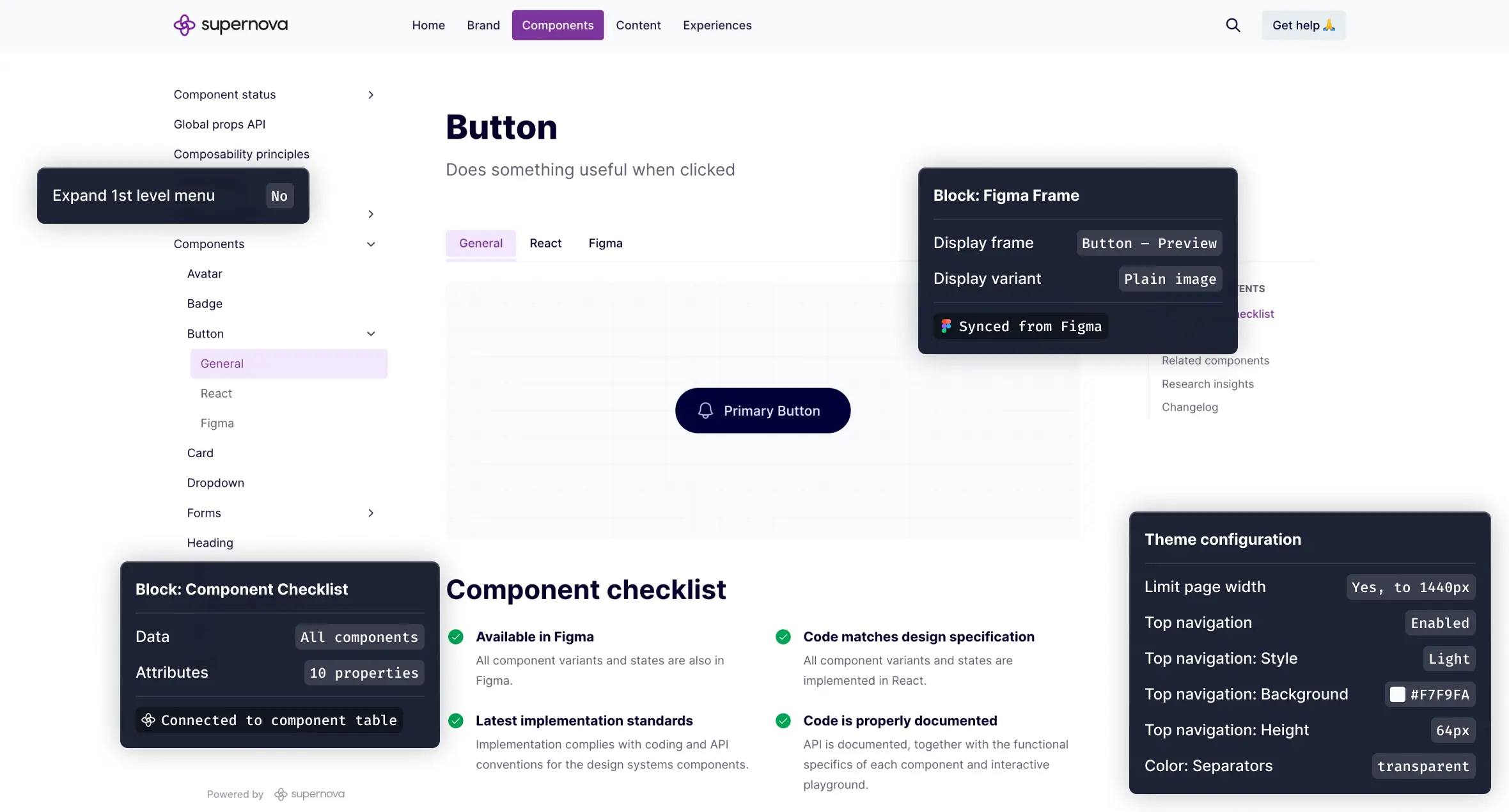
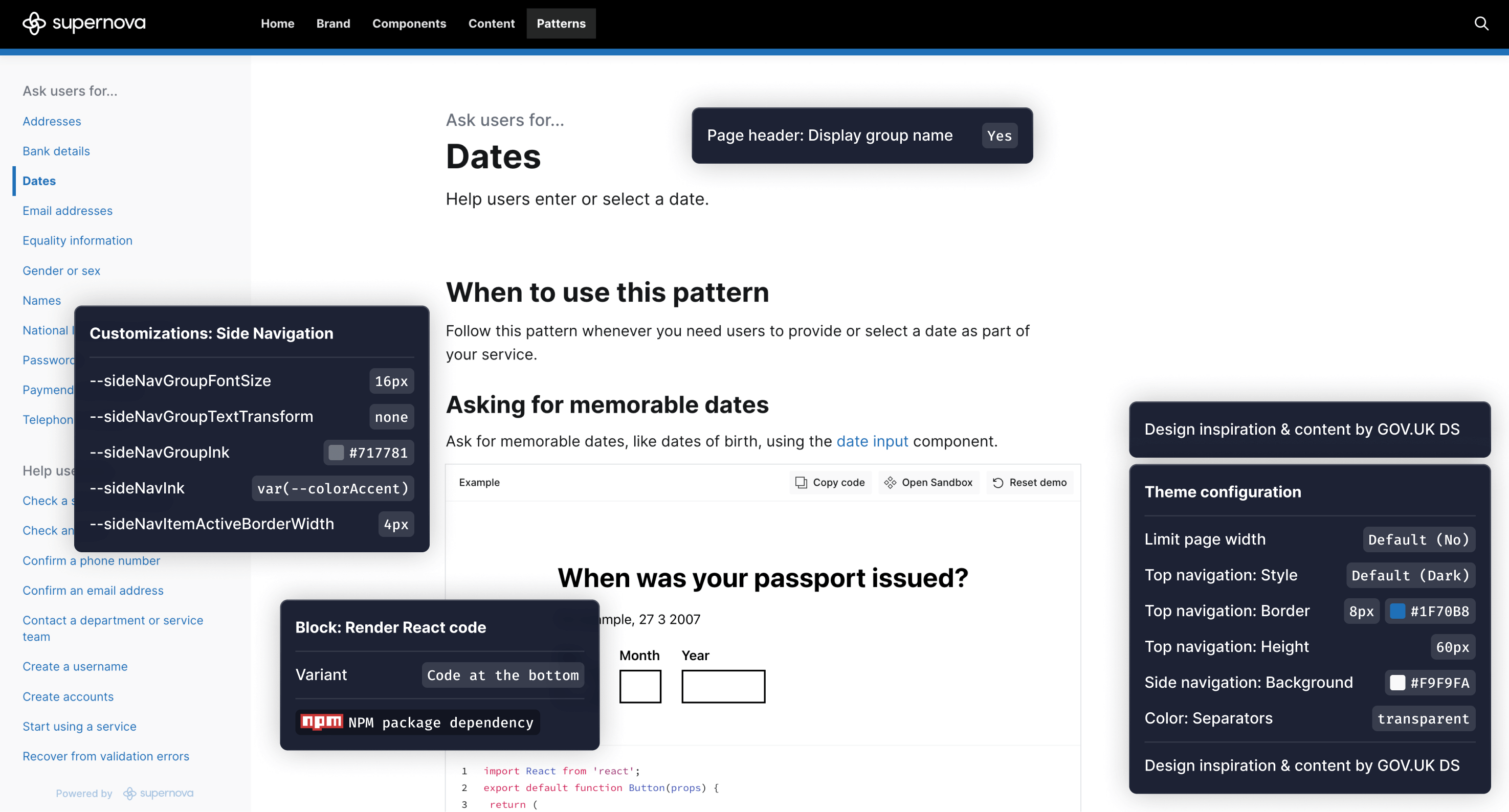
See your code live and make your design system documentation interactive by connecting public or private npm libraries with your design system’s React components.
Review and iterate with ease. Leave notes for your teammates, give reactions, and get notified when they respond.

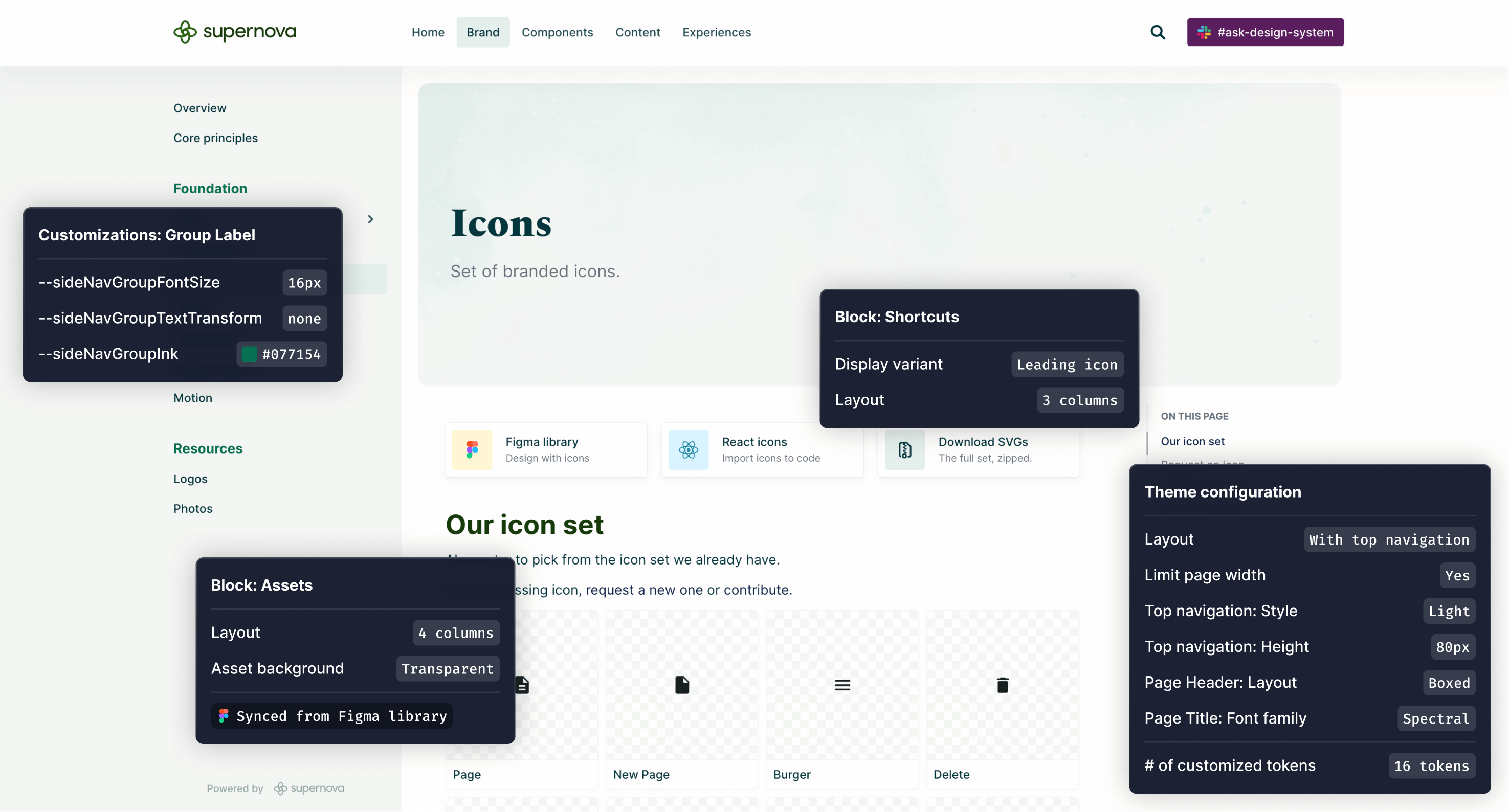
Display any Figma frame as an image in your documentation. When it gets updated in Figma, it’ll be updated also in your documentation. Managing images for your documentation has never been easier.
Version your documentation for major updates of your design system and never lose important references from past.

Supernova gives you more than 25 ready-to-use content blocks to shape your documentation blocks. Can't find what you need? You can request a new block or create your own to fit your unique needs.


























Publish your design system documentation to the public or keep it internally private. You can also use SSO login to make account management easier for you.
Avoid vendor-lock. Your data are yours, and only yours. You can easily export your documentation to markdown, static offline website, or access via our Typescript SDK.