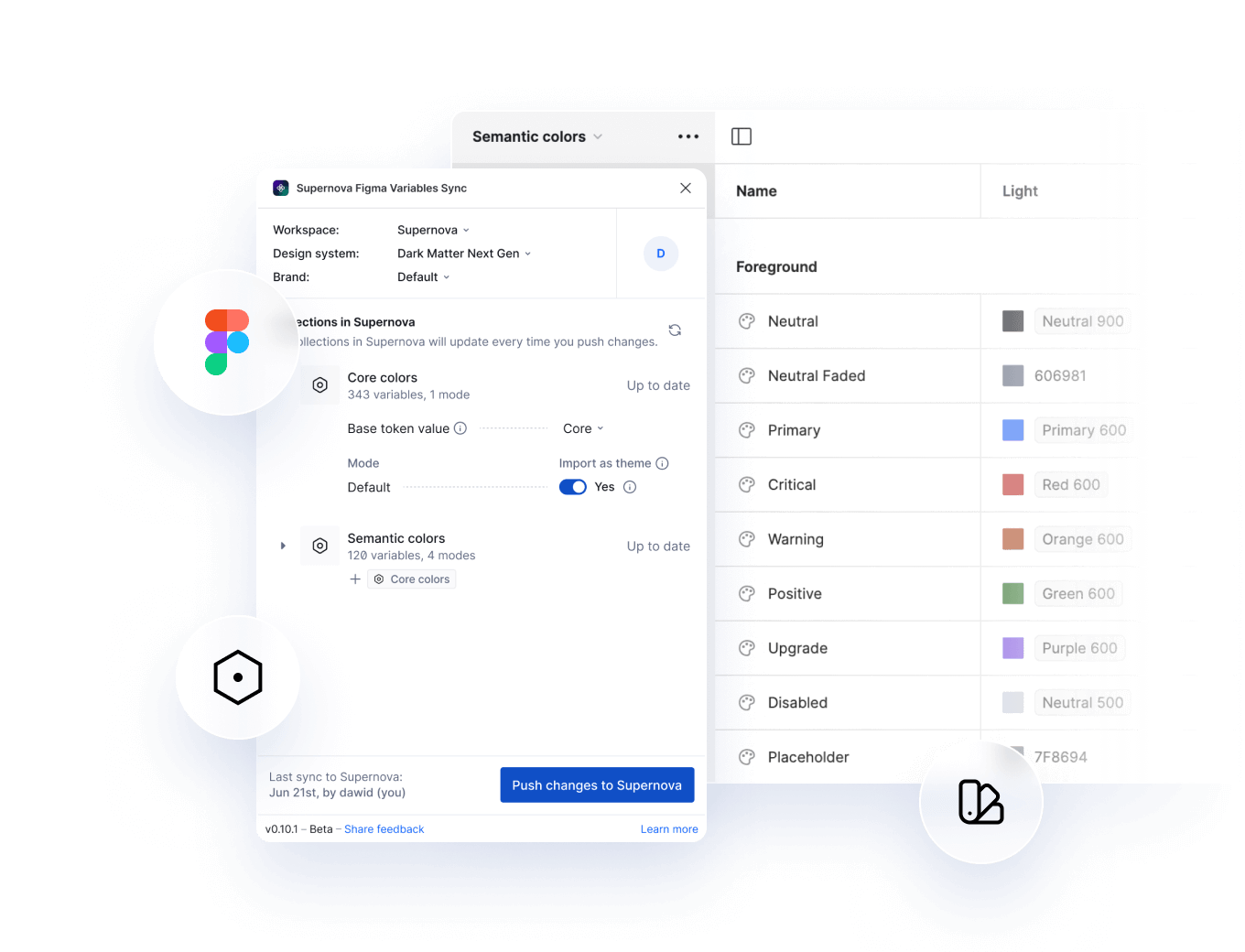
Figma variables
Import your Figma collections, including variables and modes, to bring your design system and brand decisions into Supernova.

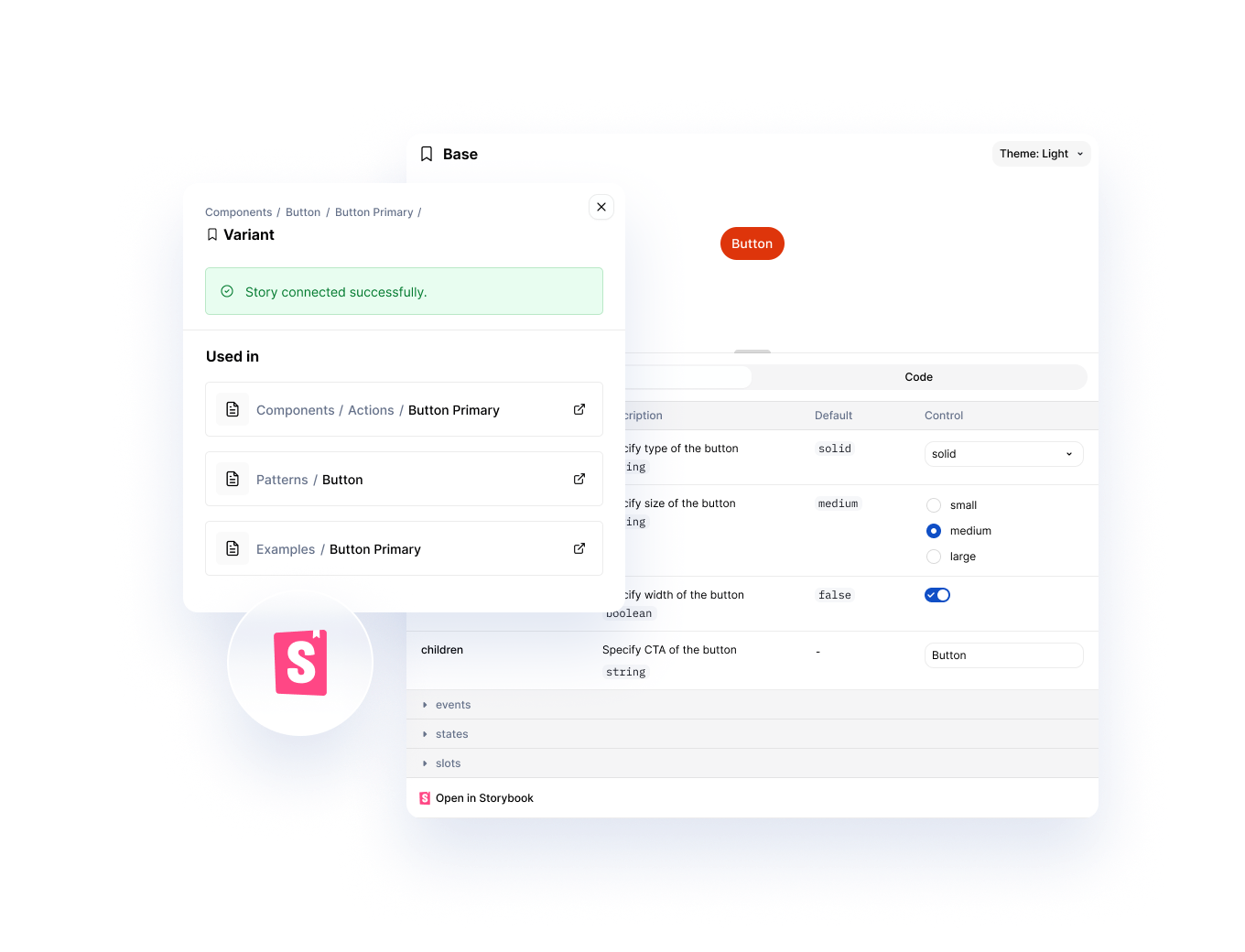
Storybook
Host, protect, and share Storybook with one CLI command. Sync live code examples into your docs and make Storybook part of your design system — without the dev overhead.

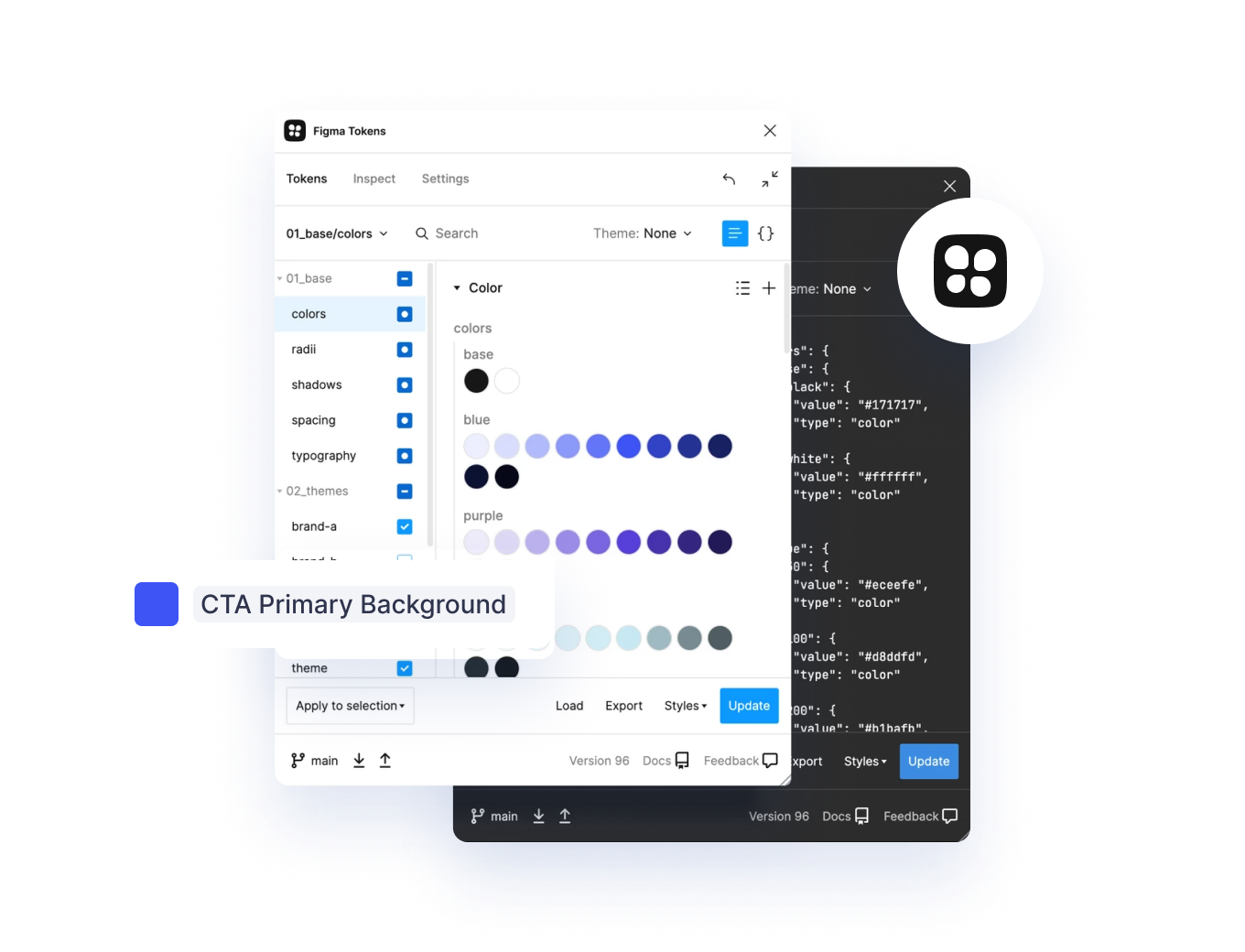
Tokens Studio
Push and pull your design tokens from Tokens Studio plugin with only a couple of simple steps.