
How AI is Revolutionizing UI/UX: Top Trends to Watch
Discover how AI is transforming UI/UX design through trends like hyper-personalization, emotionally intelligent design, and enhanced accessibility.

Discover how AI is transforming UI/UX design through trends like hyper-personalization, emotionally intelligent design, and enhanced accessibility.
Artificial intelligence (AI) is profoundly transforming UI/UX design, along with almost every other field, introducing innovative tools and methodologies that enhance creativity, efficiency, and personalization.
In this article, we’ll explore the top trends in AI-powered UI/UX design, highlighting how these advancements are reshaping the product development landscape.
AI is becoming an integral part of the design process, assisting designers in brainstorming solutions, constructing research plans, and making complex UX decisions. With AI-powered tools, designers can quickly create rough drafts of their designs, allowing them to focus on more creative and strategic aspects. This acceleration brings products to market faster and streamlines the design process.

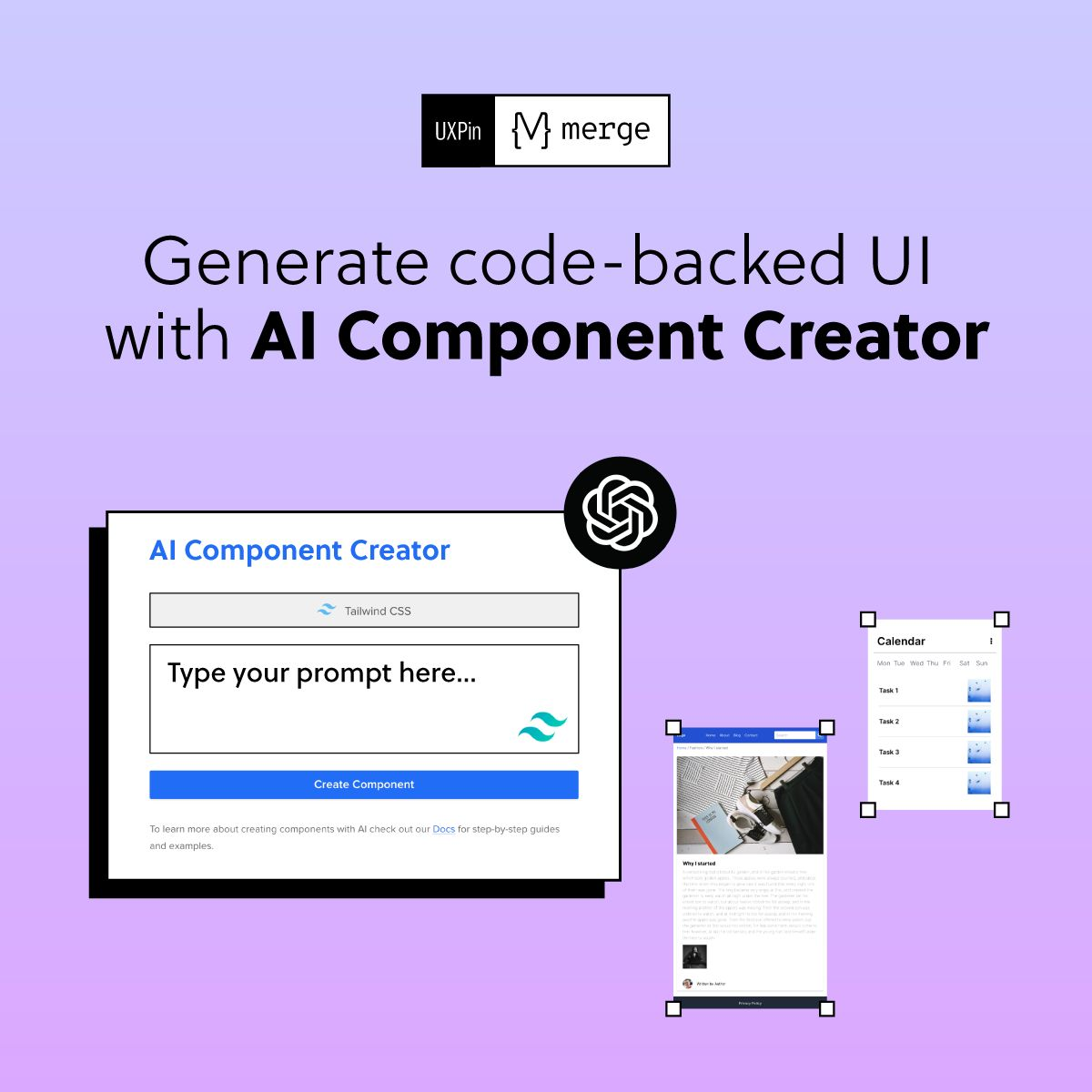
UXPin's Merge AI helps you accelerate your design process by generating ready-to-use UI screens from code snippets or code from UI screens. This helps keep your design and code consistent while benefitting from faster development and design cycles.
AI enables highly personalized user experiences by analyzing individual behaviors and preferences, creating dynamic interfaces that adapt in real time to user needs. This trend leads to more engaging, tailored experiences that enhance satisfaction by providing users with what they need — before they even realize they need it.

We already see recommendation engines at work in social media platforms, Netflix, and Spotify. Recommendation engines can significantly boost revenues, Click-Through Rates (CTRs), conversions, and other essential metrics. It improves the user experience translating to higher customer satisfaction and retention.
The next evolution, powered by AI generation, will create these customized experiences on the fly, making interactions feel even more personal and relevant.
Designs that respond to user emotions are gaining prominence as AI advances. Emotional design encourages you as a designer to put yourself in your users shoes. With in-depth data collection and by analyzing user interactions to detect emotional states, AI can enable interfaces to adapt accordingly. This emotionally intelligent approach fosters deeper connections between users and products, enhancing overall satisfaction by providing a more responsive and intuitive experience.

For instance, Replika, an AI chatbot, adjusts its responses based on the user's emotional state, providing a more empathetic interaction. This concept could extend to interfaces that adjust the amount of information displayed or adapt functionality based on the user's mood, enhancing usability in moments of distress.
AI is helping create more accessible designs by identifying and solving potential barriers for users with disabilities. This includes optimizing color contrasts, ensuring screen reader compatibility, and providing alternative navigation options — all of which promote inclusivity. AI-based tools can also automatically evaluate interfaces for accessibility compliance, reducing the risk of oversights.

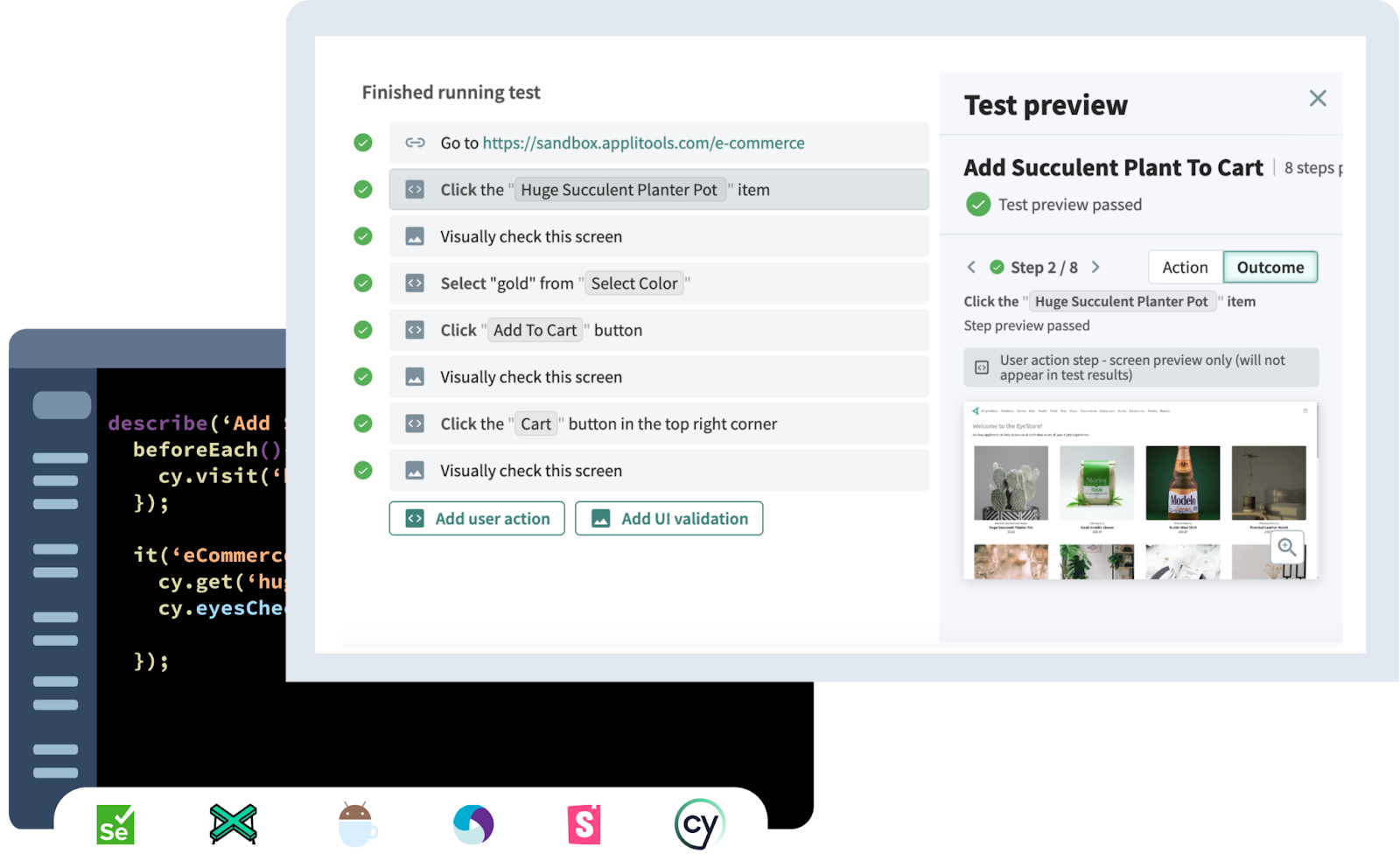
Tools like Applitools utilize AI to help you test your UI for accessibility issues, such as color contrast and text legibility, enabling designers to create more inclusive interfaces.
The integration of AI into Voice User Interfaces (VUIs) is creating new opportunities for user interactions, enabling more natural and efficient communication. Designers are focusing on intuitive voice interactions that enhance user experience, particularly in smart devices and hands-free applications. As highlighted in Justinmind’s guide, designing effective VUIs requires understanding users’ verbal communication patterns and tailoring interactions to their specific language and context. This includes addressing challenges such as the lack of a visible interface and creating intuitive navigation through dialogue.

Apple, for instance, recently announced Siri's integration with OpenAI, empowering their voice assistant to seamlessly interact within the Apple ecosystem.
AI accelerates the prototyping phase by generating design variations and predicting user interactions, allowing designers to test and iterate rapidly on ideas. This results in more refined, user-centric final products and allows teams to bring designs to life faster, often cutting prototyping time in half.

Tools like Visily use AI to transform sketches into interactive prototypes, significantly reducing design time and effort.
AI is also transforming usability testing by generating realistic personas and test cases, allowing teams to bring products to market faster and with improved product quality. Automated usability testing also enables more detailed insights, quickly identifying pain points and guiding product adjustments before release.

With LLM capabilities, like Claude's Computer Use, designers can instruct agents to conduct thorough usability testing before a product is released, enhancing reliability and saving time.
AI has a significant impact on the future of design systems by driving consistency and scalability across platforms and products. AI-powered generation capabilities can help design and development teams work directly from a unified source of truth, maintaining alignment between design and code as products evolve. These tools are also helpful in generating documentation, suggesting improvements, and handling large datasets for more cohesive design systems.

Before this becomes the norm, AI is already enhancing design systems by generating documentation, suggesting improvements, and processing large amounts of data
Check out Brad Frost’s great series on how AI could enhance design systems.
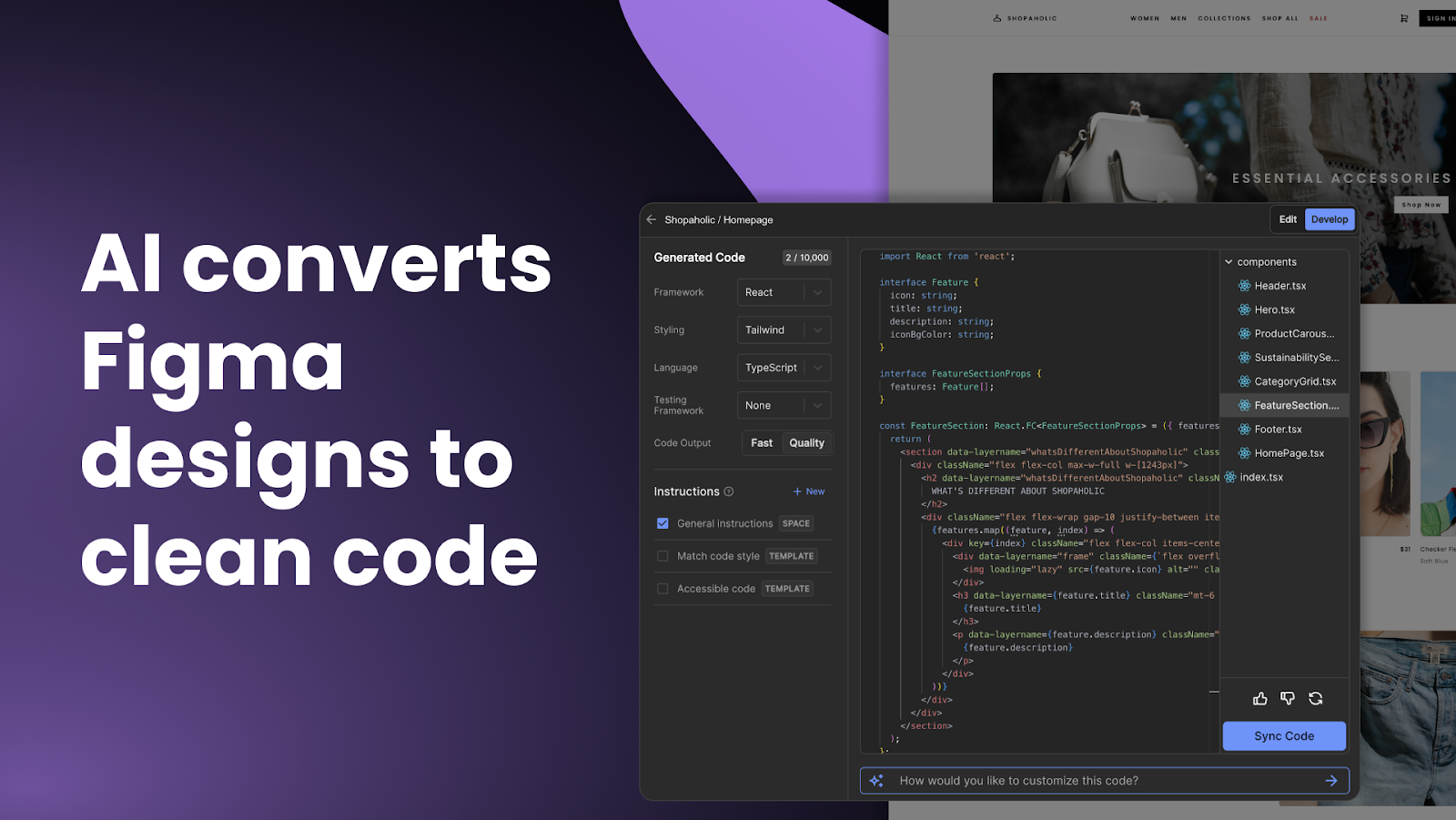
Design-to-code generation is revolutionizing the way teams transition from visual designs to functional applications. By leveraging AI, these tools automatically convert design files, such as those from Figma or Sketch, into clean, production-ready code. This not only accelerates development timelines but also minimizes errors and ensures consistency between design and development. As AI evolves, design-to-code solutions are becoming more adept at interpreting complex design systems, reducing the need for manual adjustments, and empowering designers to focus on creativity instead of handoff challenges.

One example of design-to-code is Builder.io, which offers a seamless way to transform designs into responsive, code-ready components. By integrating directly with design tools, Builder.io allows teams to maintain full control over their output while automating repetitive coding tasks. This capability makes it a powerful asset for modern design teams looking to streamline workflows and bring ideas to life faster.
These trends highlight the transformative impact of AI on design methodologies that enhance creativity, efficiency, and user engagement. As AI continues to evolve, staying informed about these developments will be crucial for professionals in the product development community. If you want to try them yourself, check out our list of the top AI tools currently being used for product design. And stay tuned to our socials for the latest and greatest on AI and design.