
How to Evolve Your Style Guide Into a Design System
Learn how to evolve a style guide into a comprehensive design system that is scalable, boosts collaboration, and bridges the gap between design and development.

Learn how to evolve a style guide into a comprehensive design system that is scalable, boosts collaboration, and bridges the gap between design and development.
As digital products become increasingly complex, many organisations find that their style guides are no longer enough to keep up with the demands of design and development workflows. While a style guide provides essential design rules, it often lacks the structure, scalability, and flexibility needed to support today’s dynamic environments. Evolving your style guide into a comprehensive design system can transform team collaboration, enhance consistency across products, and streamline the development process.
In this blog post, we’ll walk through the steps to transform your style guide into a robust design system that can grow with your organisation’s needs.
Before you begin, it’s important to distinguish between a style guide and a design system:
Think of a style guide as the foundation, while a design system is the entire architecture connecting design, development, and product strategy.
Begin by auditing your existing style guide. Look at the design elements, guidelines, and assets you already have in place. Are they still relevant? Do they cover enough to ensure consistency across different platforms, screen sizes, and user interactions?
Identify gaps, outdated assets, and areas where your current style guide falls short in supporting the growing complexity of your digital products.
For inspiration with this process, Romina Kavcic shares valuable Figma templates that can help you with both your design system audit and strategy setup.

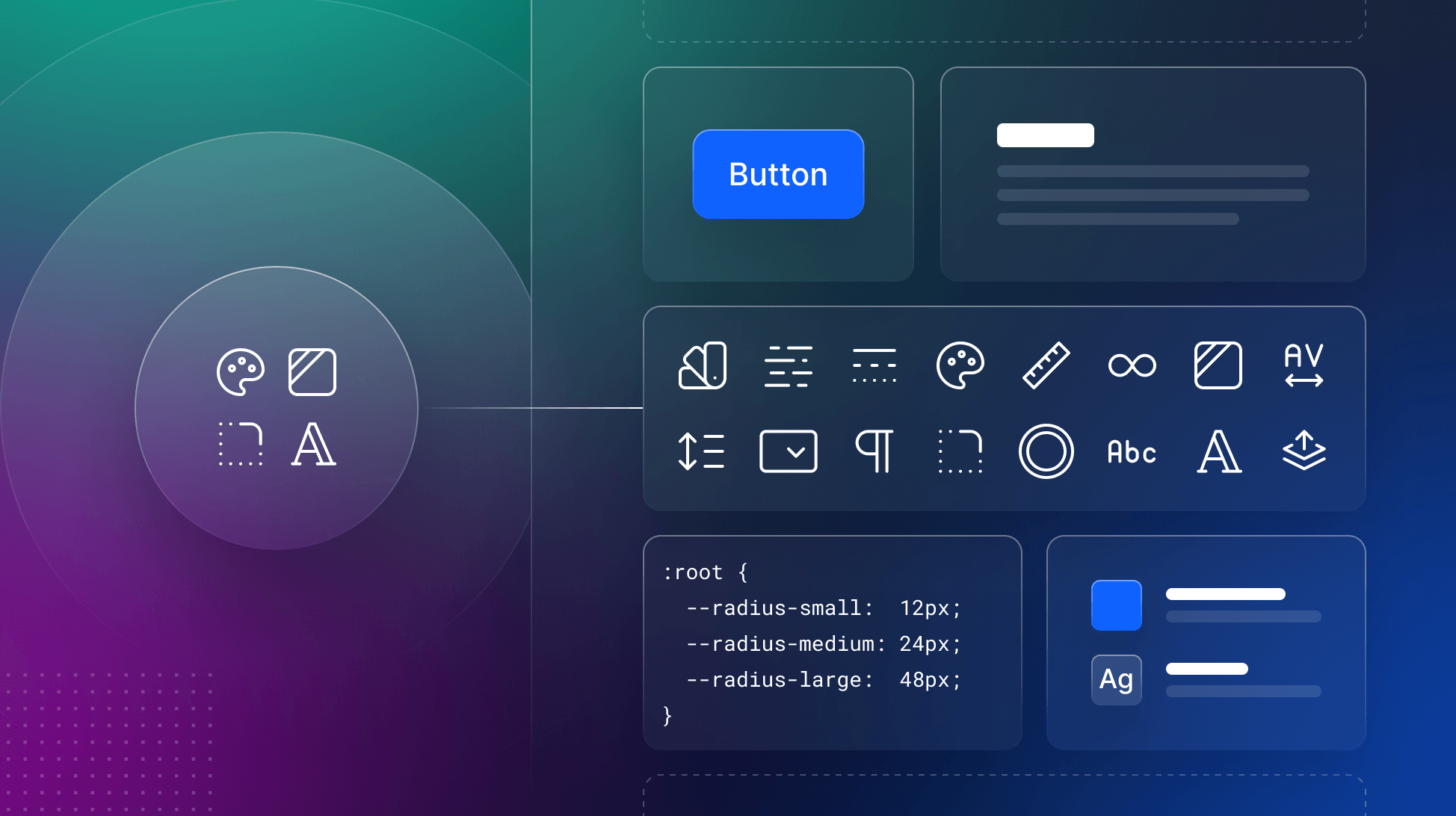
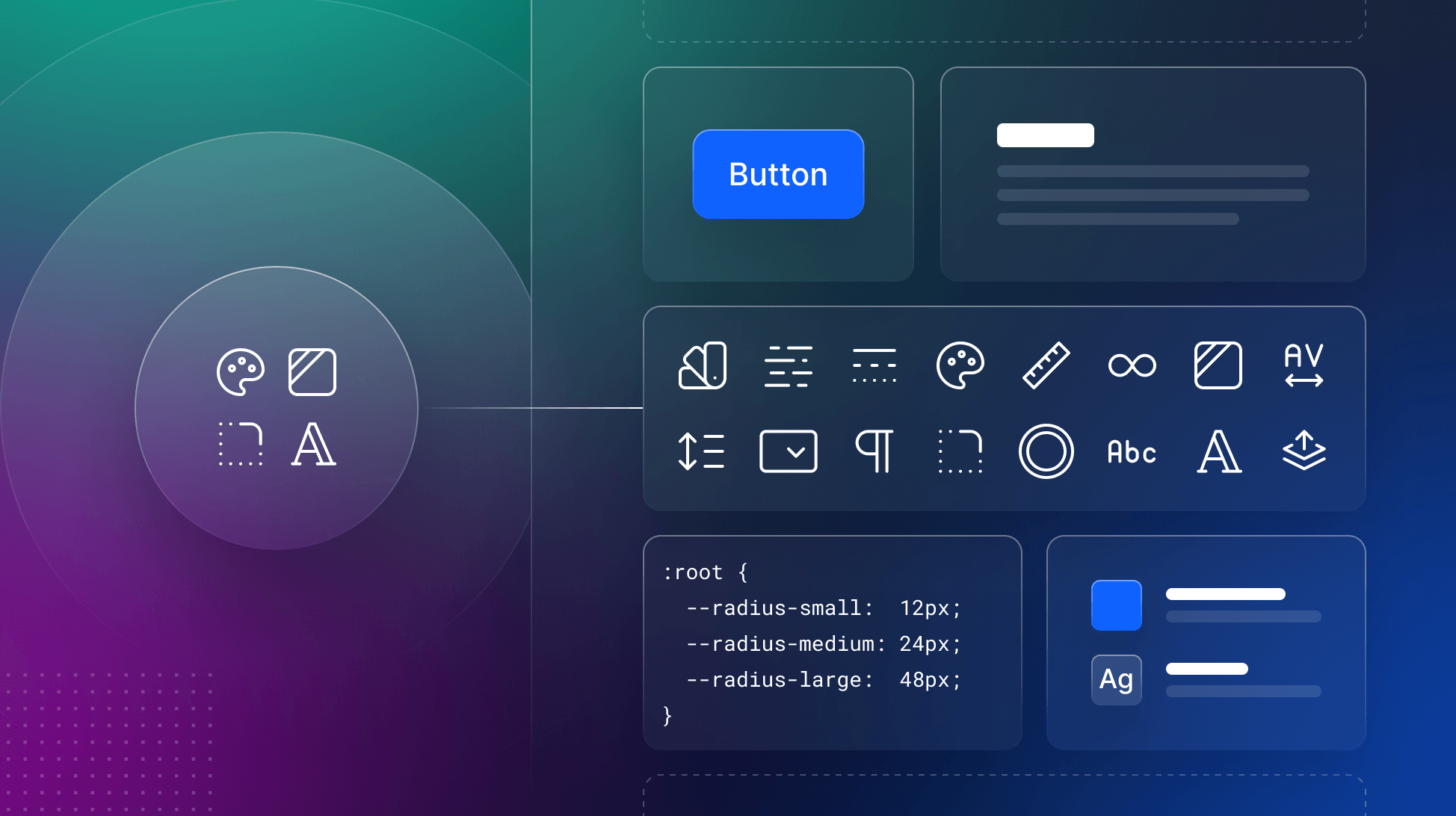
To evolve your style guide, shift from localised variables and key-value pairs to design tokens. Design tokens create a unified system for styles like colors, spacing, and typography, which can be used by both designers and engineers. This helps bridge the gap between teams, ensuring consistency and scalability across products.
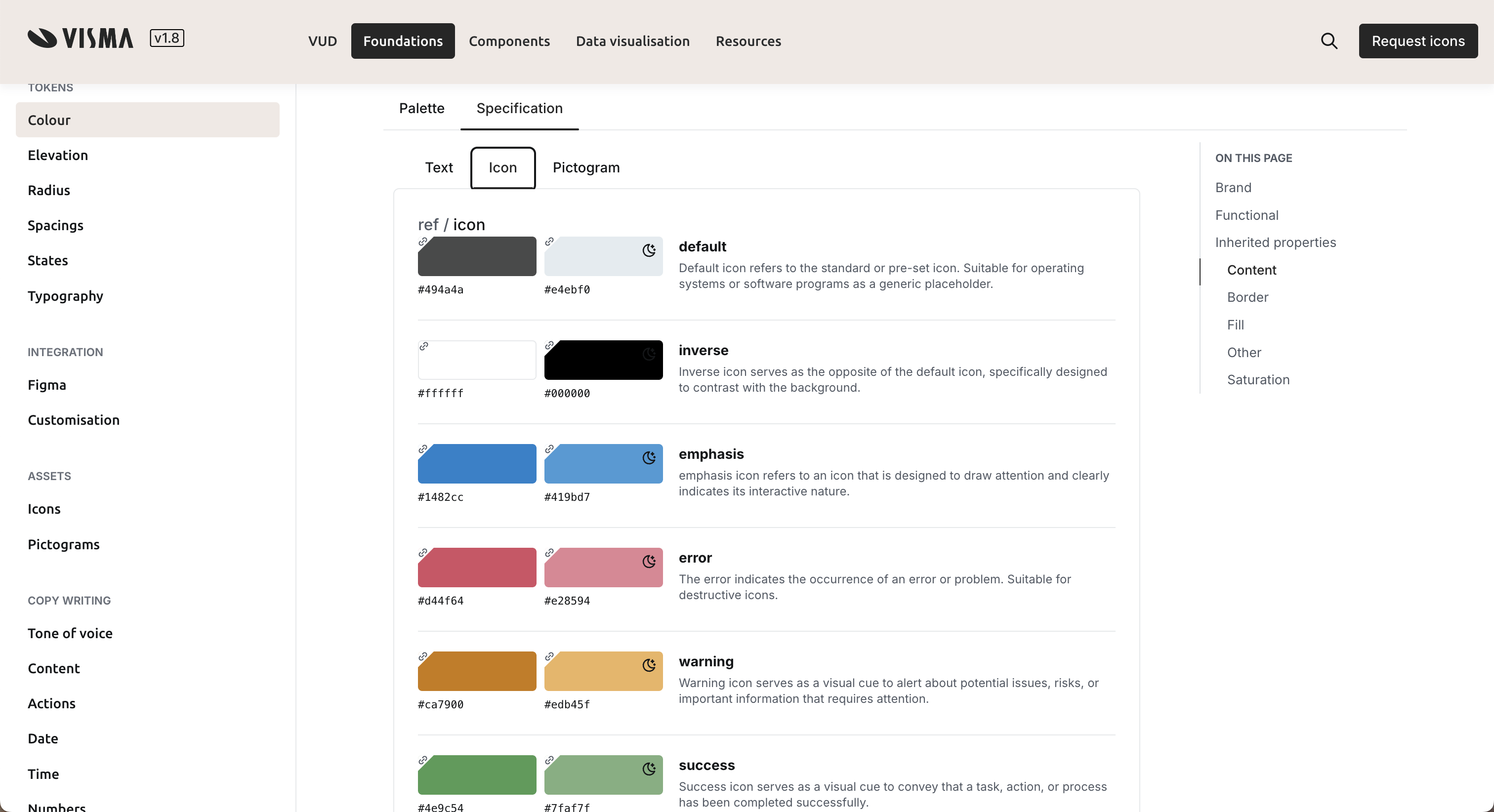
Instead of simply documenting colors, turn them into design tokens that developers can access directly in code. For example, Visma’s token architecture integrates both design and engineering needs, creating a cohesive system for collaboration.

While a style guide primarily caters to designers, a design system needs to integrate seamlessly with development. Involve your development team early to ensure a smooth transition.
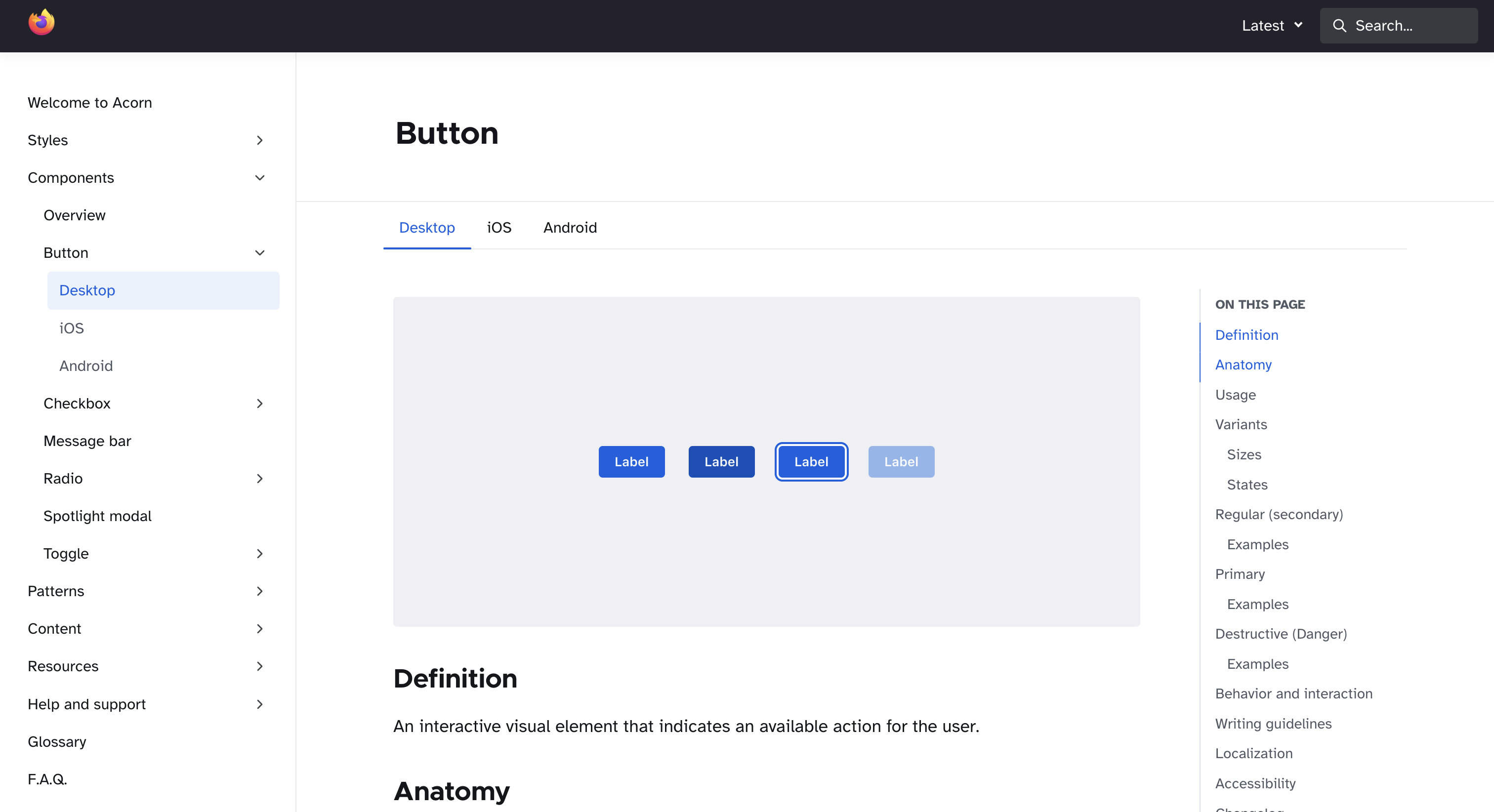
By establishing a single source of truth for both design and code, your design system becomes a unified language for the entire team, enhancing collaboration and efficiency. For example, in Mozilla’s design system, they address three distinct use cases—web designers, and iOS and Android developers. Each team knows exactly where to find the relevant information in their documentation. This ensures that, during implementation, all parties can reference the same comprehensive source, reducing confusion and streamlining the process.

One of the biggest benefits of a design system is that it scales. Unlike a static style guide, your design system should be able to grow and adapt as new challenges arise or as your product evolves.
Here’s a great tutorial on setting up slot components in Figma, ensuring teams have the flexibility to customize components while maintaining consistency in the system:

As your design system matures, it’s essential to create a contribution model that allows various team members to propose changes, updates, or new components. Establish clear guidelines for how contributions are reviewed and approved to keep the system healthy and consistent.
By encouraging feedback and contributions, your design system will evolve organically while maintaining high standards and quality control. If you’d like to learn more about setting up a contribution model, check out this in-depth blog post for more insights on how to take it a step further.
Managing a design system requires the right tools. Platforms like Supernova, Storybook or Token Studio are designed specifically to manage design systems, enabling collaboration between designers and developers, automating documentation, and ensuring version control.
These tools will help you keep your design system organised and accessible as it grows.
Design systems are living products that need to evolve with the needs of the team and the product. Regular audits are essential to review outdated components or patterns and update them as necessary.
Usability testing, feedback loops, and team contributions will help ensure your design system remains relevant, effective, and adaptable to change.
Evolving your style guide into a design system is a transformative step that boosts consistency, collaboration, and scalability across your digital products. By building a system that connects design and development, expanding from visual guidelines to component libraries, and fostering contributions, your design system will become an essential tool for driving innovation and efficiency.