
The Problem With Design System Maturity Models
Discover the limitations of design system maturity models and learn about a new, more tailored approach to measure the effectiveness of your design system in this article.

Discover the limitations of design system maturity models and learn about a new, more tailored approach to measure the effectiveness of your design system in this article.
Design system maturity models have been the go-to tool for companies to assess and improve the quality of their design systems. The problem is these models often fall short of capturing the full complexity of design systems and the diverse needs of different companies.
In this article, we'll go over what exactly is the problem with design system maturity models. We'll look at the common limitations and illustrate what needs to change to address these issues, while providing a more tailored approach for companies.
Before we dive into the limitations of design system maturity models, let's first understand why they’re important.
Design systems are still a growing concept. It's very easy to talk about the benefits and why they’re crucial for companies, like helping maintain consistency and efficiency across their products and services. But the historically difficult part is how teams assess the quality and effectiveness of their design system.
With company's obsession with product growth, and design systems being treated primarily as internal products, they're often scrutinized the same way. But the metrics are often not as tangible, unlike an consumer-facing product where you're tracking active users or revenue.

Design system maturity models came in to fill that gap and help companies identify areas for improvement and track their progress over time. Now, there are many different maturity models out there, and the point of this article isn't to bash these companies (we even used them ourselves). Maturity models were needed, but now as design systems have evolved, it may be time for a rethink.
While there are different design system maturity models, they often have some common limitations that make them less effective for companies in capturing the true impact of their design system.
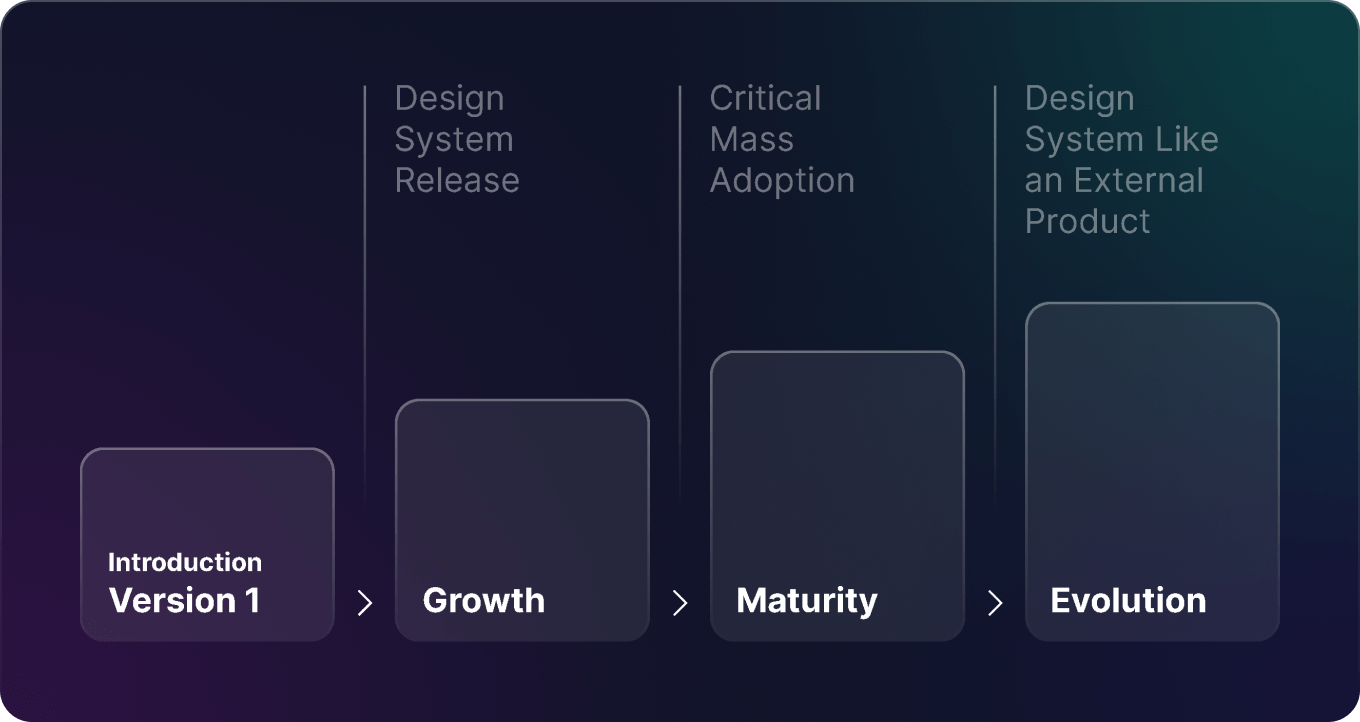
Most maturity models are based on a linear progression from simple to complex, which doesn't accurately reflect the iterative and non-linear nature of design systems. Design systems are constantly evolving, and the path to maturity isn't always clear-cut.
In the eyes of stakeholders, seeing a 'next-level’ for their design system that their team isn't striving for could cause some tension. But design systems are meant to fit the needs of their team. Why would you strive to build a huge industry catering design system meant to support a variety of products, like the Atlassian Design System, when you're a team of two catering for a single product? Having only one direction to move towards (more complex) limits how teams think about design system growth.
Most maturity models focus primarily on design and development processes rather than the broader organizational context in which the design system operates. This can lead to a narrow and incomplete view of the design system's impact on the company's overall performance.
Design systems have an impact on brand, marketing, and team onboarding. And models only highlight one vertical — typically design or engineering — and focusing on just that is a disservice to the true impact of design systems. This makes a huge difference in troubling situations where a company needs to cut costs; design system teams can be unfortunate victims due to an inability to communicate their impact effectively.
Another issue with traditional design system maturity models is that they don't account for the diverse needs and priorities of different companies. Every company is unique and might have different needs and expectations from a design system. Traditional maturity models are usually not accounting for this.
For example, some companies might prioritize consistency and efficiency above all else. They need a design system that ensures that every product and service adheres to strict guidelines and uses consistent design patterns.
Other companies might prioritize flexibility and adaptability. They need a design system that allows them to quickly adapt to changing user needs and market trends without sacrificing consistency or quality.
To address these limitations and meet the diverse needs of different companies, there needs to be a new way to assess design systems and think about their maturity. For starters, it can't be a single one size fits all graphic. It has to be tailored to each design system.

We believe this model should tackle three key principles: iteration, alignment, and impact.
Alignment recognizes that a design system must be aligned with the broader organizational context in which it operates. This means considering factors such as company culture, strategy, and goals when developing and refining the design system. It also means that the different members of the team using and iterating on the design system need to be aligned on its purpose and goals.
Iteration acknowledges that design systems are not a one-time project, but an ongoing process of refinement and improvement. This would encourage companies to continuously iterate on their design system, rather than aiming for a fixed end state.
Impact emphasizes that a design system must have a measurable impact on the company's overall performance. This means tracking metrics such as user satisfaction, efficiency gains, and time to market, and using this data to guide ongoing improvements to the design system.
We would love to hear what you think. As we mentioned no size fits all design systems, so maybe there's something out there we missed? Join the discussion on Twitter and share whether you think maturity models are still the way to go, or how you'd replace them.
We've also released our very own Design System Mapping Tool, a way for you to characterize your design system and chart a course for its success. Check it out and let us know what you think!