
How to Track Your Design System’s Health With Supernova
Health is a key metric that can give you quick insights into how your components and wider design system is doing. Learn more about what it is and how to track it using Supernova in this blog.

Health is a key metric that can give you quick insights into how your components and wider design system is doing. Learn more about what it is and how to track it using Supernova in this blog.
Documentation and communication are at the core of design systems. If your components and tokens are the building blocks of your design system, then documentation and communication are manual and instructions that guide them. Your design system is only effective if people understand and use it. Design system health — or status — is a critical piece of information that impacts everyone in the product lifecycle.
In this article, we'll go over what design system health means, why it's important to track, and how you can use Supernova to track and communicate it with your entire team.
Design system health refers to the robustness and efficiency of a design system which includes the reliability, functionality, and consistency of the components within the system. It's a measure of how well the design system is performing, both individually in terms of its components and collectively as a whole. Here are some aspects that are commonly considered when evaluating design system component health:
So now that we know what design system health is — why is it important to track? We need to look back at the benefits of design systems, including streamlining the product cycle, improving consistency, and effectively scaling, to name a few. Getting the benefit out of a design system relies on it being an effective source of truth. Getting to that source of truth requires clear and simple information communication — that's where the design system health metric comes into play. Tracking design system health comes with a lot of benefits, but here are the main three:
Component health is an all-encompassing metric that lets you know at a glance if there is an issue with a component that needs to be addressed. Proactively monitoring design system health helps you identify and rectify issues quicker and prevent minor hitches from snowballing into major setbacks that could derail your project.
A design system acts as a single source of truth, ensuring consistency across the product and user experience. Keeping a close eye on the health of your design system components helps ensure that any specific component conforms to the defined standards and guidelines and is ready to be implemented.
Having detailed insights into the health and performance of your design system components equips your team to make well-informed decisions. These decisions include resource allocation for maintenance, deploying new components, or prioritizing fixes. It forms a solid foundation for factual, data-driven decision-making, which is key for successful project management and continuous improvement.
To guide you on how to track the health of your design system, we'll be using Supernova. With a robust set of tools specifically catered to design and product teams, you can easily set up health tracking with a few simple steps. Go ahead and log in to your Supernova workspace to get started. Don't have a Supernova workspace yet? Get started with a free account by signing up.
After connecting your design data to your Supernova design system, we can start tracking component health.
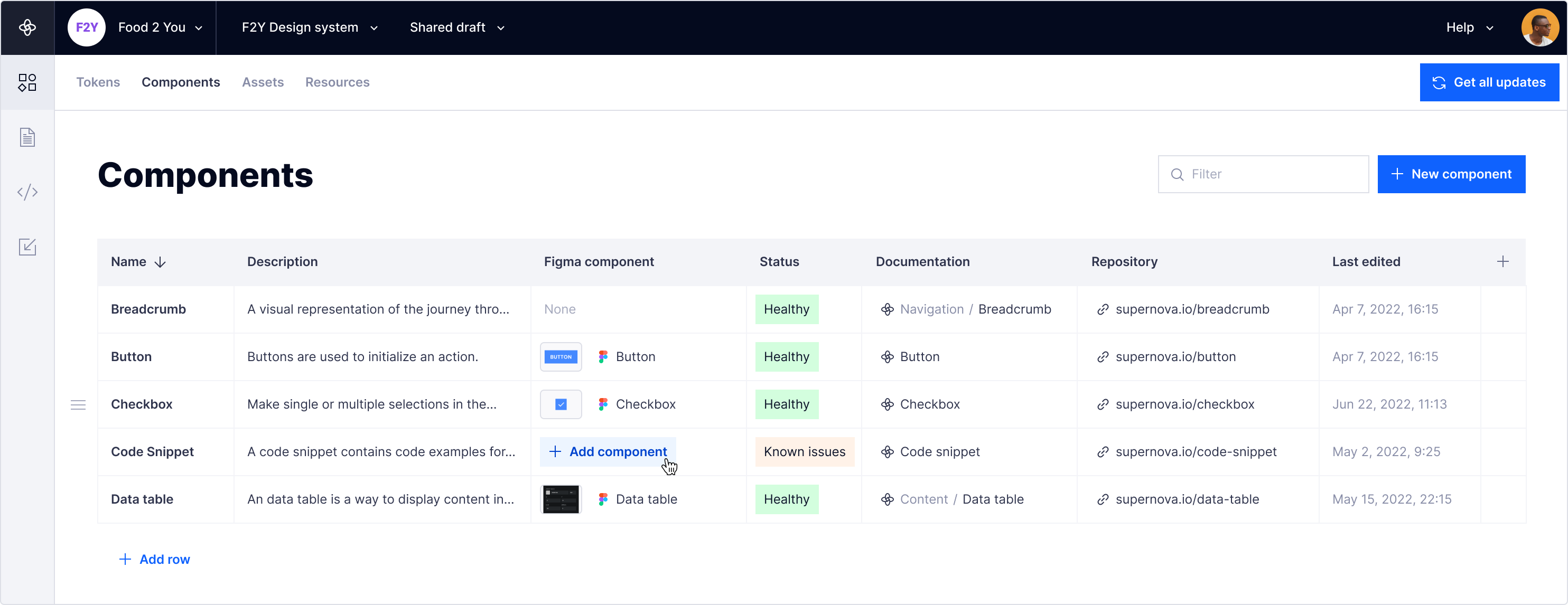
From the left sidebar, head to the Design system data section and then the Components tab to get the components view. As soon as you add your components, you'll see a column titled "Status” that lets you choose your component's current health.

Click on the status of an individual component to alter and update your component health.
Supernova helps you take it a step further by letting you edit, add, and remove status options for health tracking. Each company has specific needs and tailoring your status options helps you convey more information about your components faster. To do this, click on the Status column header, then Edit to make your changes easily. You can add more granular details like the different kinds of issues if it's design or code-related, for example.

Tracking design system health from the component view helps you gain contextual knowledge on all your components quickly. However, design systems are used by two different groups: practitioners who build and maintain it and users who consume it. To communicate component health or anything else to users of a design system, it needs to be in a concise and tailored format. Let’s look at how to use Supernova to create a tailored documentation site for your users to track component health easily.
First, head to the Documentation section in your Supernova workspace. If you need a refresher, check out our previous blogs on documenting your design system and components. After getting a good sense of how to use Supernova's documentation, let's look at the different ways to track component health. To add your component status, you have three documentation block options:

The Component health block adds a line status of a specific component. This option is great for individual component pages and lets you clearly communicate the status of a component in a visual way. You can also click the Show details option for more component details as a pop-up.

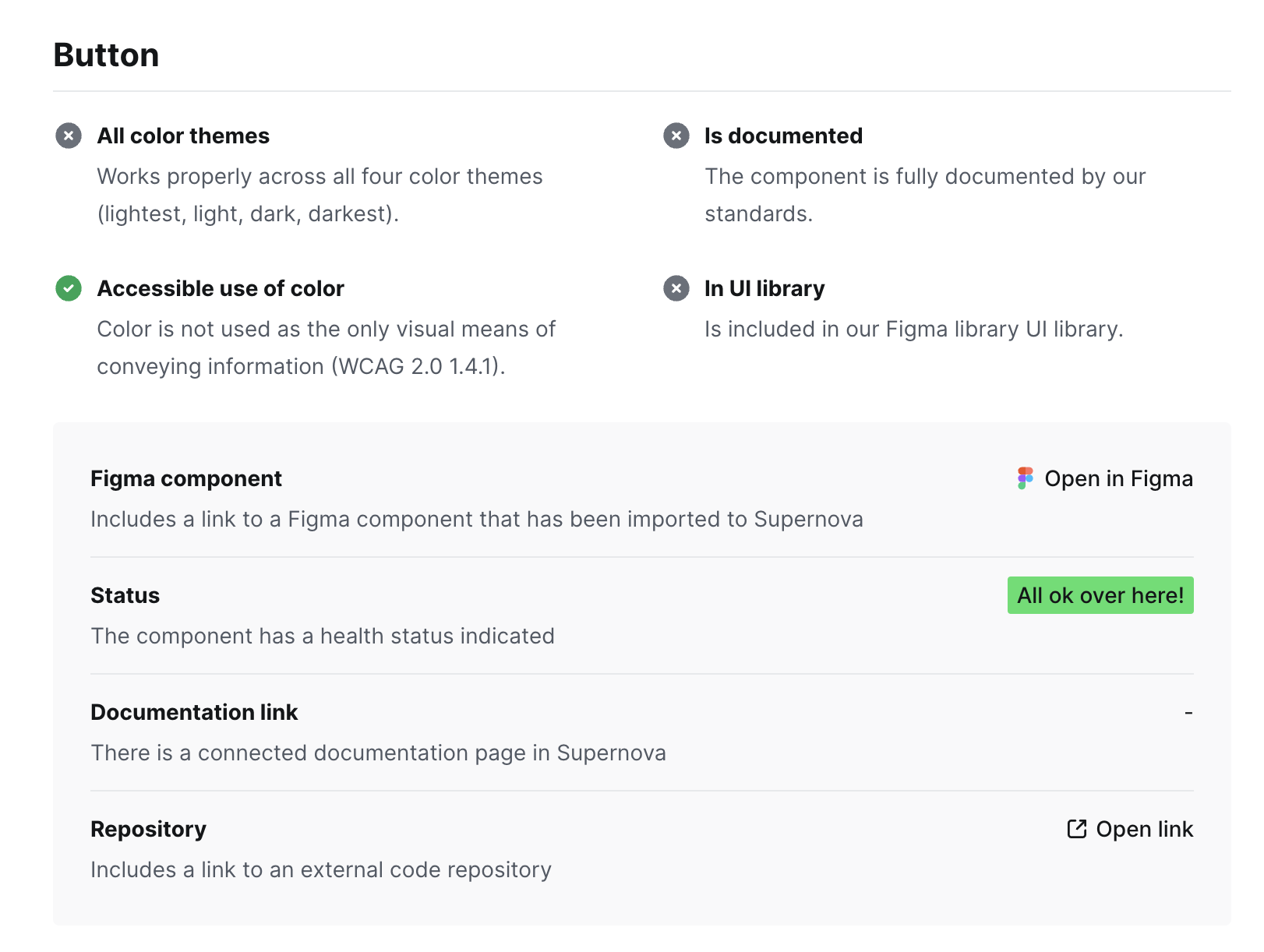
With the Component checklist block, you can communicate a lot more information about a component. It's typically used at the beginning of a component page, and it helps convey a lot more than just the health of a component. You can mix and match what properties you want to show in a checklist for more tailored information.

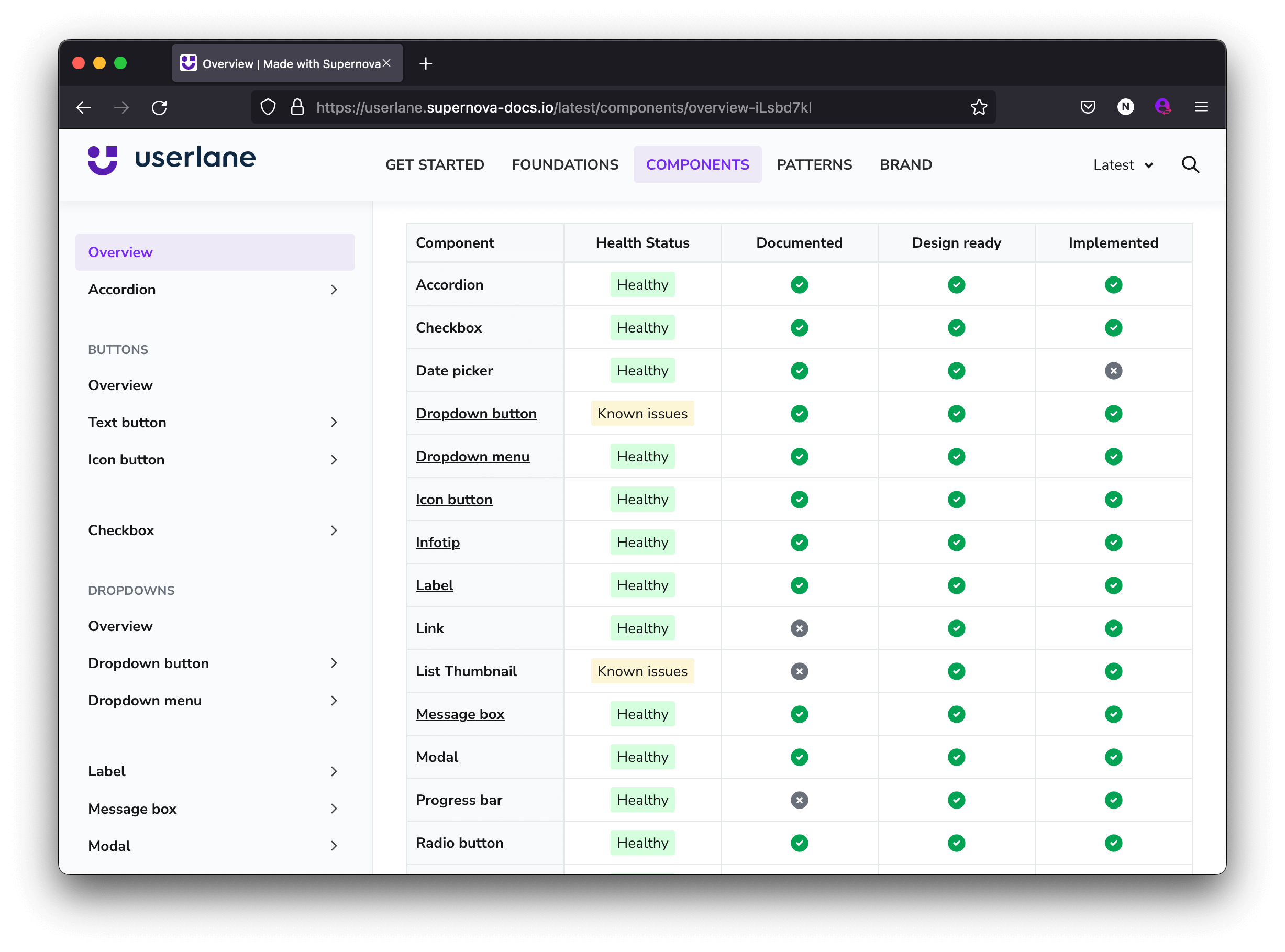
Similar to the Components view that we covered, the Component overview block gives you a table of all your components along with the relevant properties you want to highlight. This gives you a lot of flexibility regarding where in your documentation site you want to give an overview of your components and not have your team go into Supernova to check it out manually.
To add these blocks to your documentation page, type '/’ or click the + button to add a Component checklist, Component overview, or Component health block. Select your component, then select which properties you want to showcase. Once you publish your documentation, users can get critical information on your component when they open the page.
We hope you found this article helpful. To learn more about components, check out the other articles in our series. You can also see it in action for yourself in Userlane's Burrito design system.
Also, component health is only one of the many ways to track the effectiveness of your design system. Also check out our Navigating Adoption series to help you measure your design system's success.